1.3 自定义HMI页面
边缘计算控制器是通过 【工业物联】-【数据引擎】 这一功能模块来实现自定义HMI页面,它是一个低代码平台,可使
1.3.1低代码平台【数据引擎】介绍
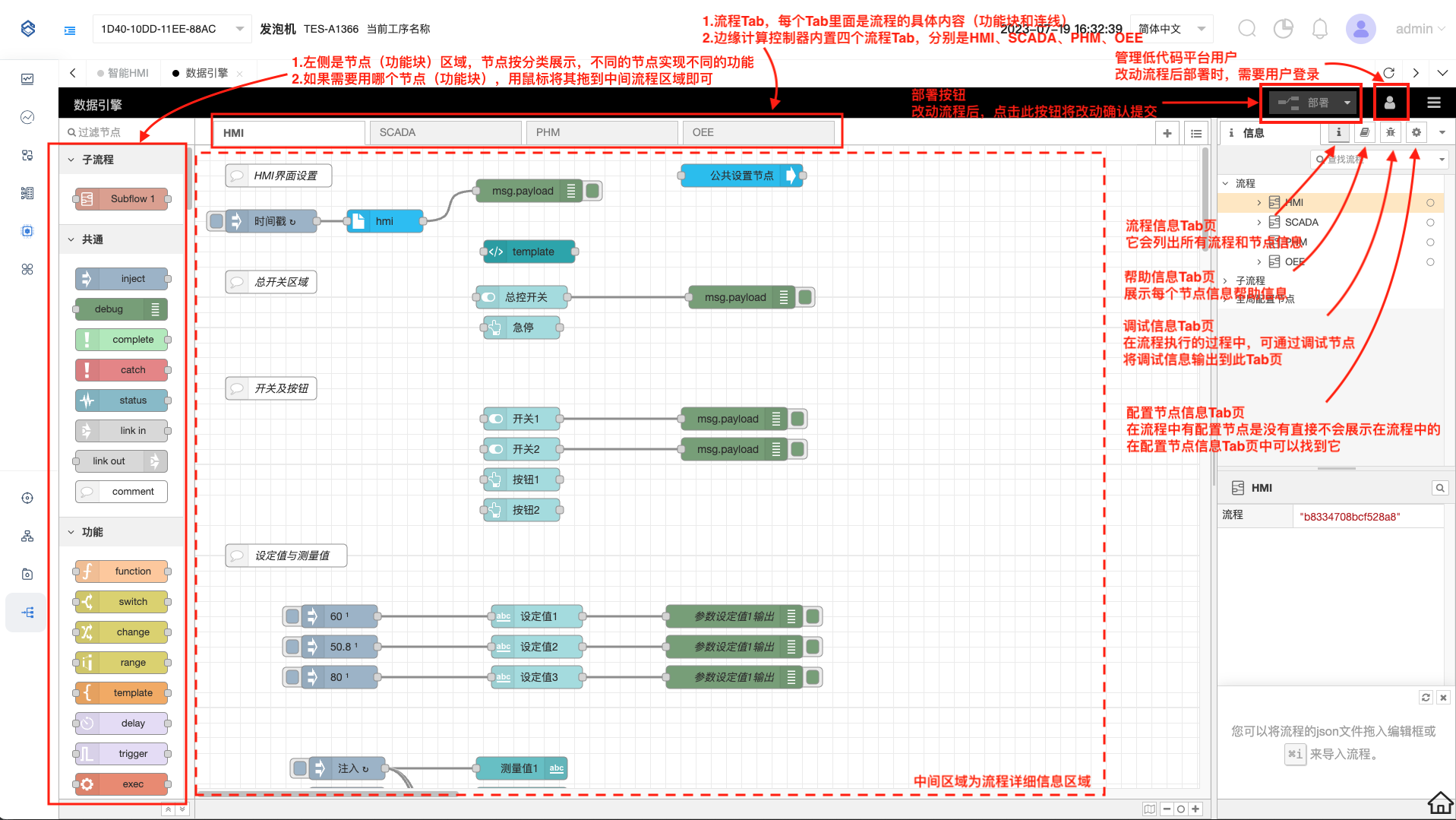
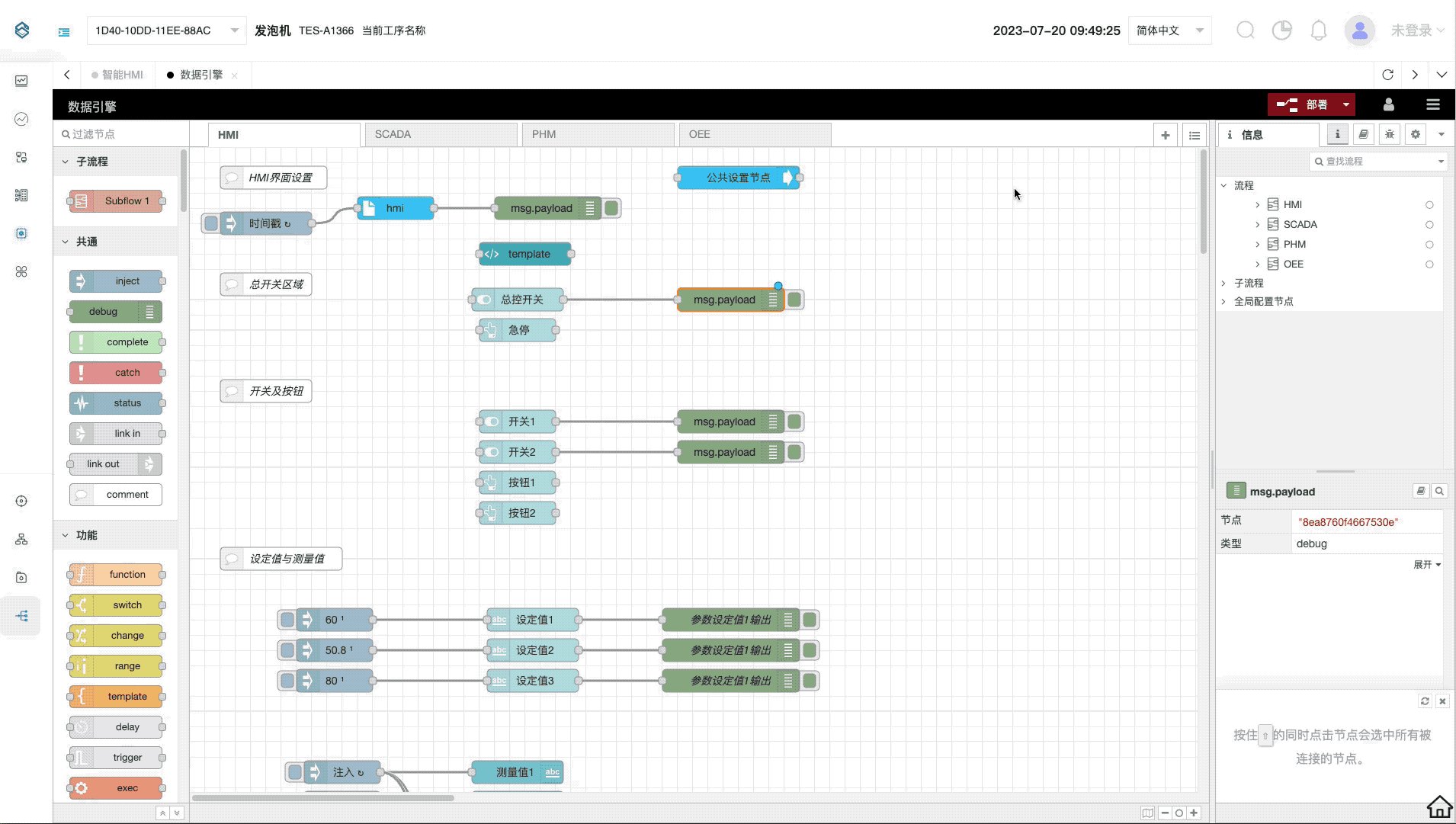
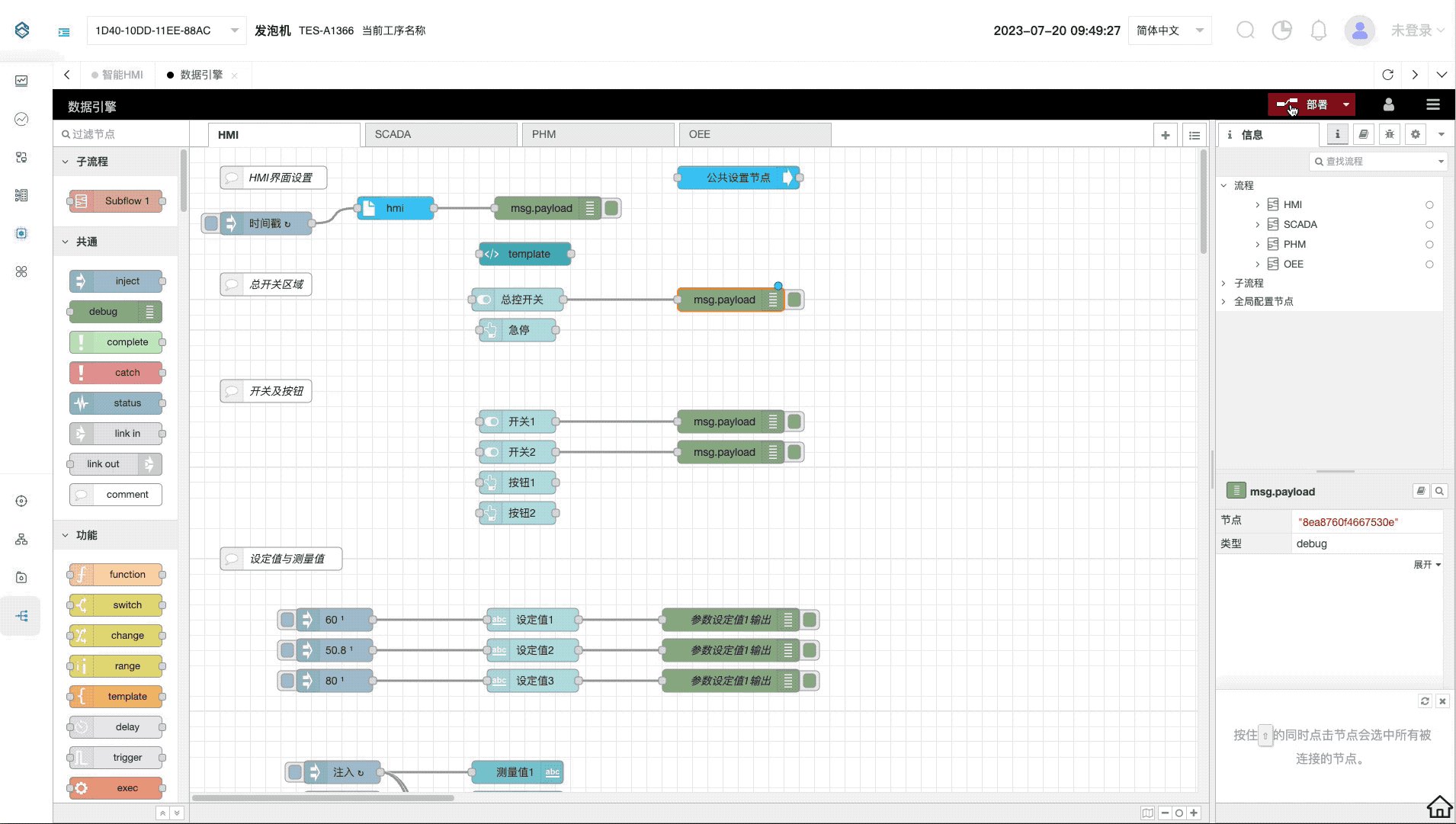
点击左侧菜单 【工业物联】-【数据引擎】 即可打开数据引擎界面,界面功能区如下:
1.3.2登录低代码平台【数据引擎】修改流程内容
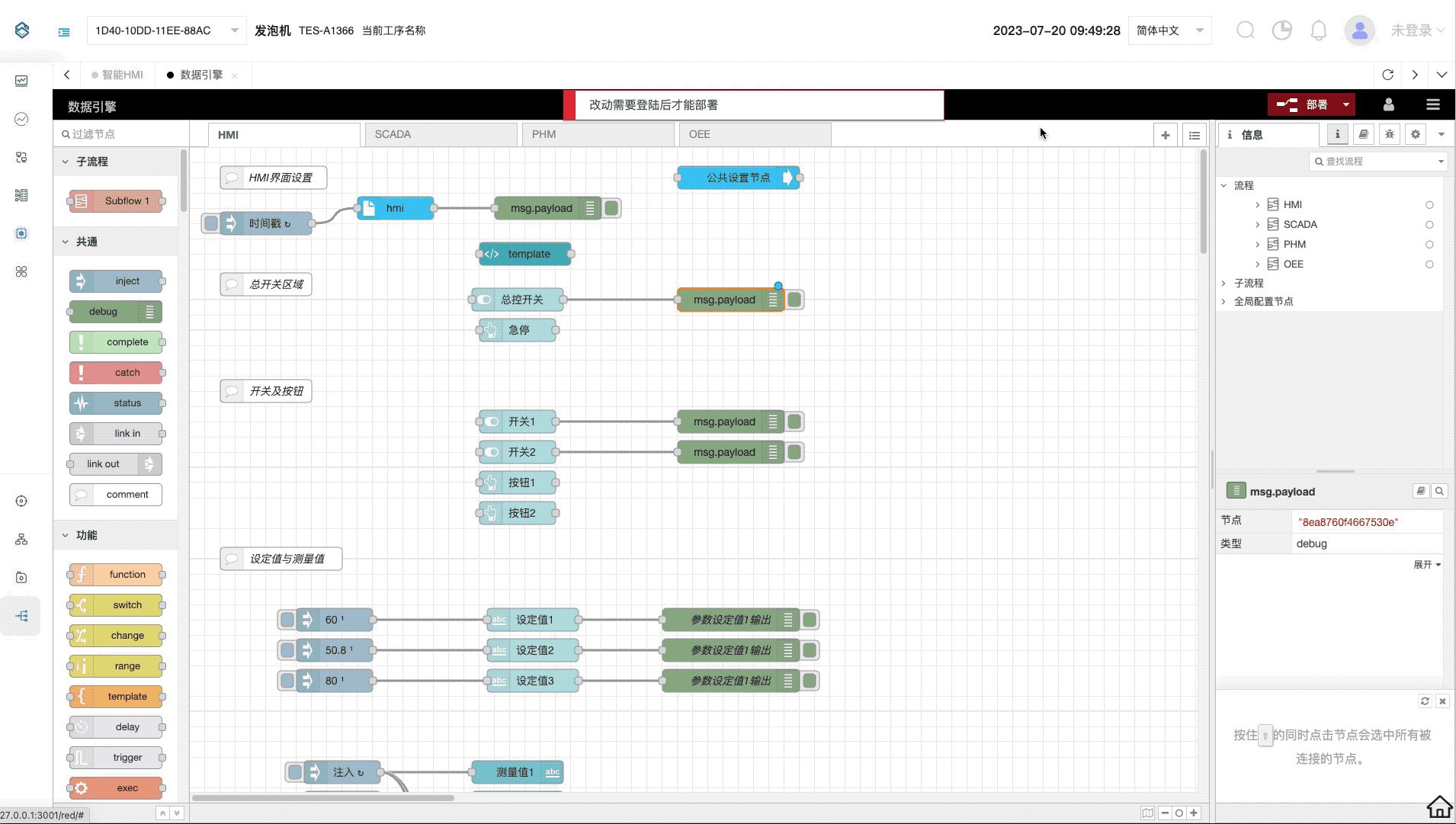
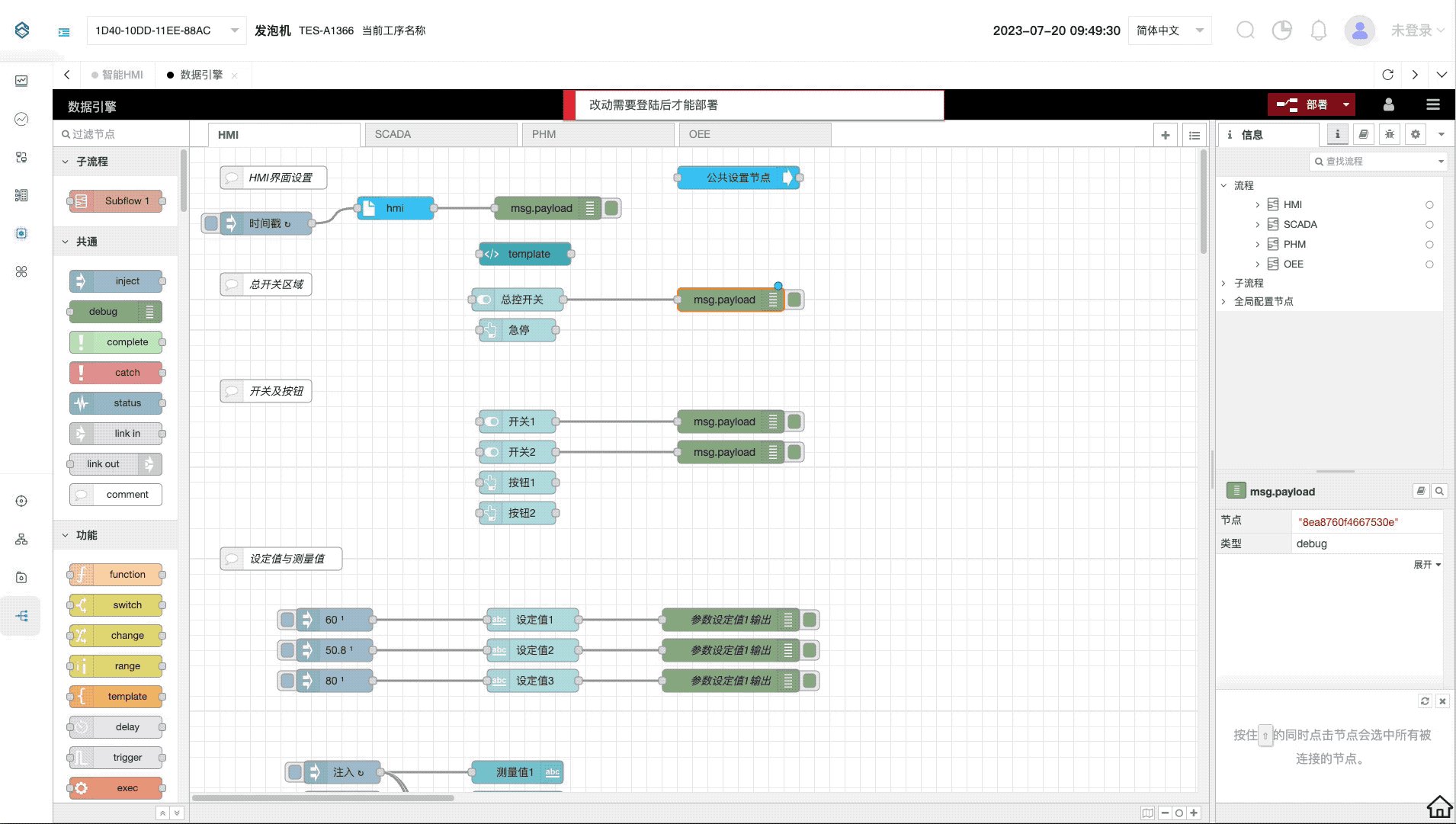
更改【数据引擎】内容,需要登录【数据引擎】,如未登录,更改部署时会提示【改动需要登录才能部署】
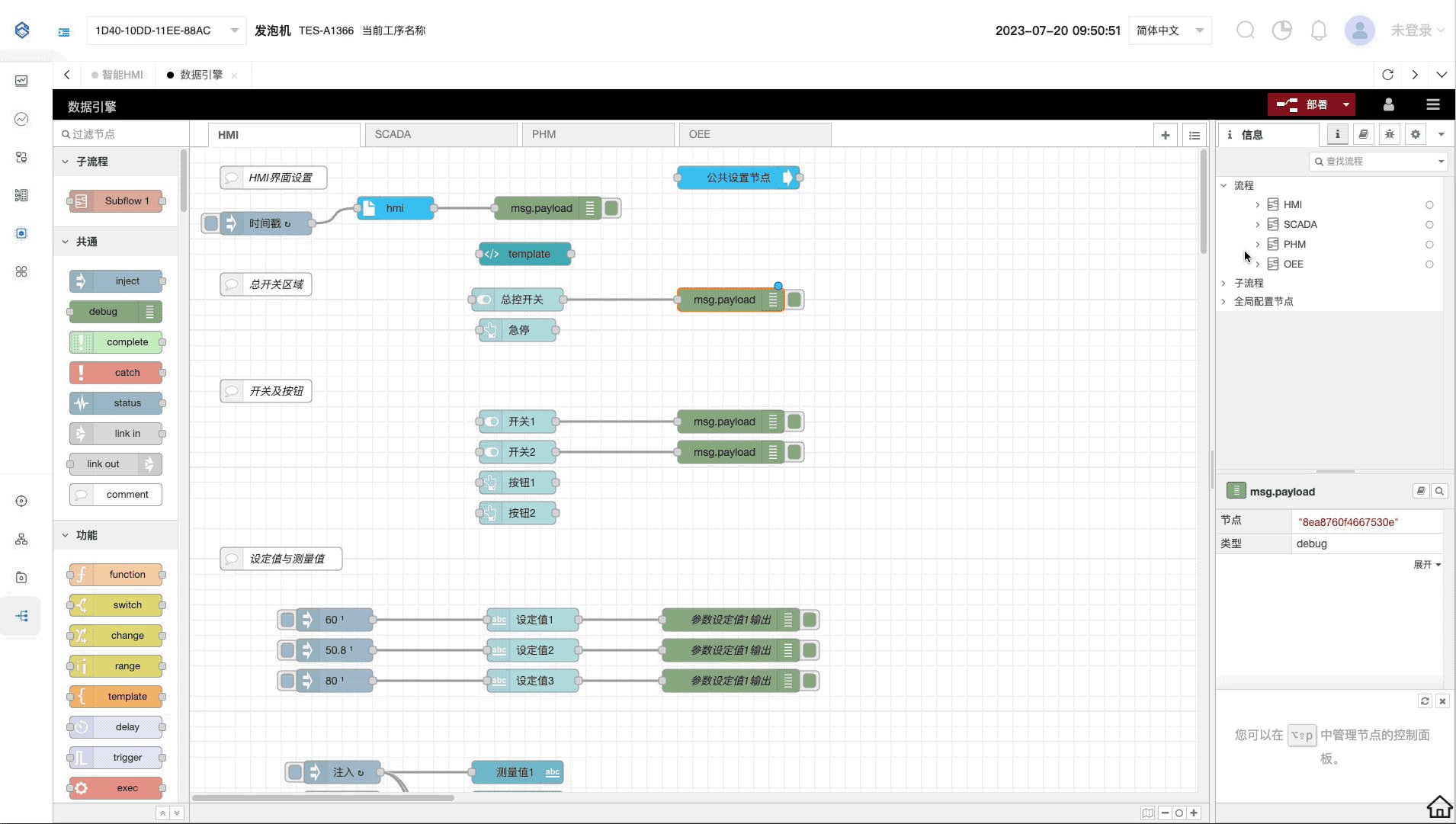
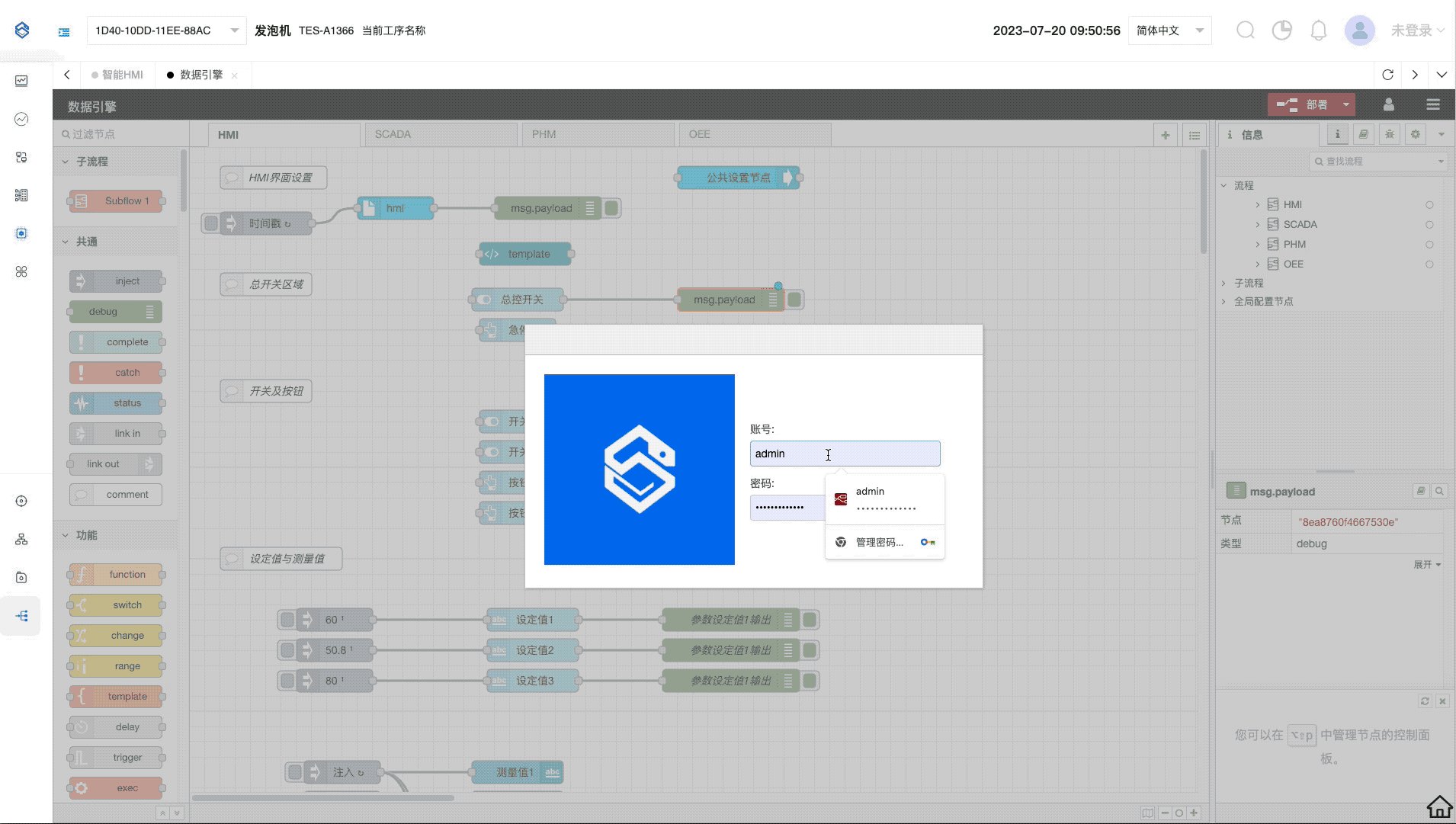
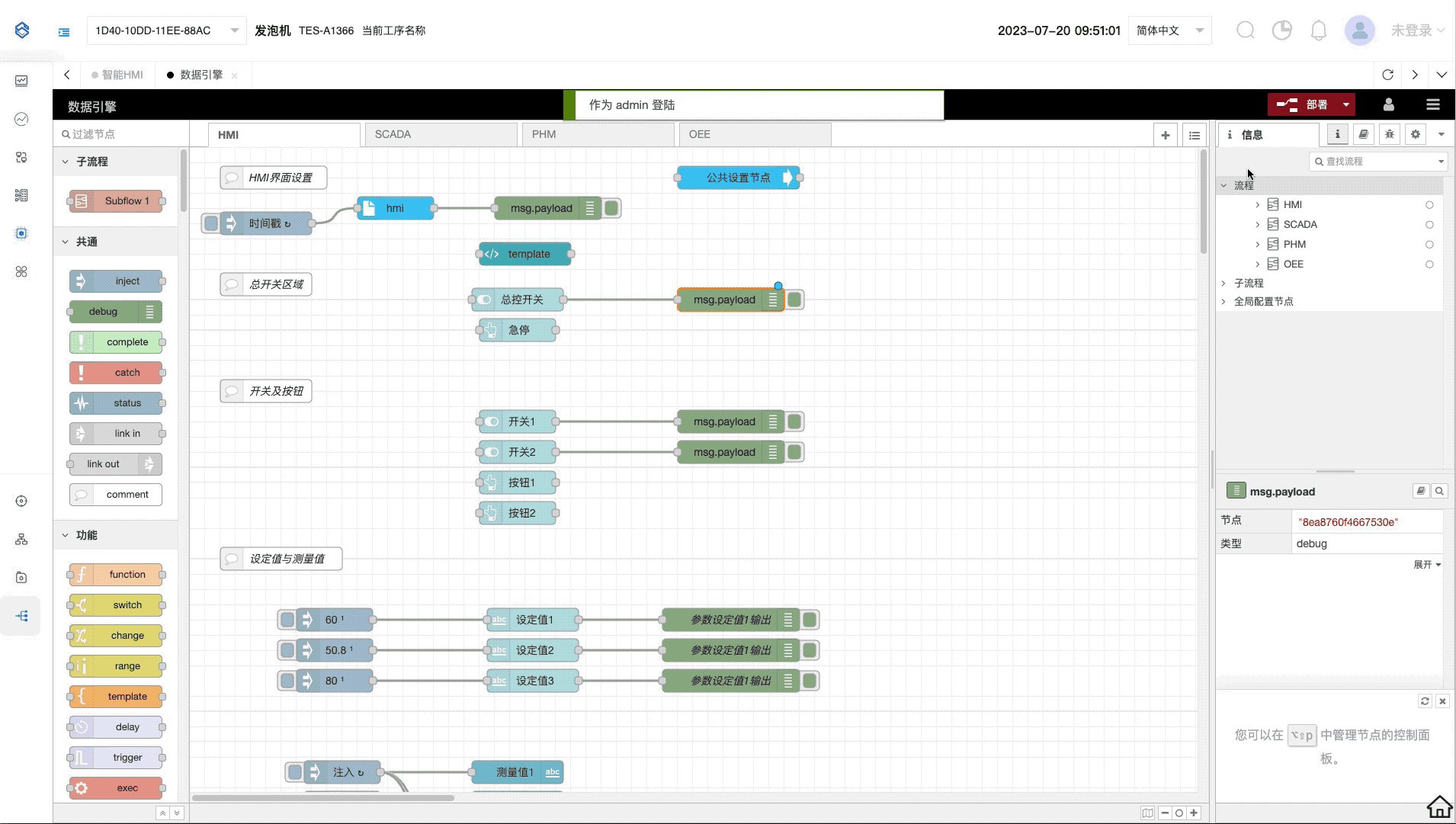
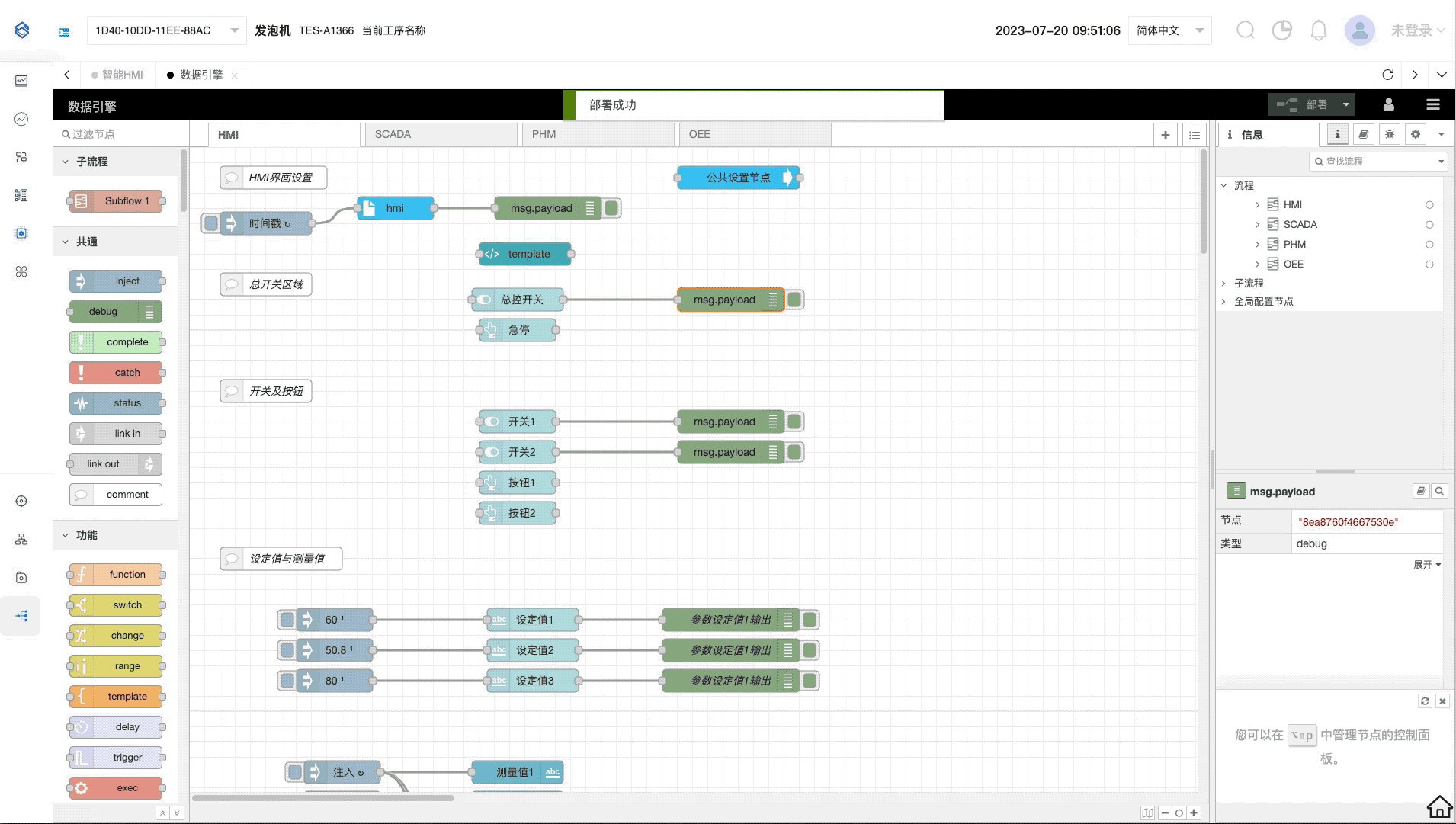
点击右上角白色小人头像  ,然后点击 【登录】按钮,在弹出的登录对话框中输入用户名 admin 密码 Tsingley@2021 点击登录,登录成功后点击【部署】按钮,提示【部署成功】
,然后点击 【登录】按钮,在弹出的登录对话框中输入用户名 admin 密码 Tsingley@2021 点击登录,登录成功后点击【部署】按钮,提示【部署成功】
1.3.3【数据引擎】内置流程介绍
边缘计算控制器系统内置了四个流程示例,分别是HMI、SCADA、PHM和OEE
1.3.3.1 HMI流程
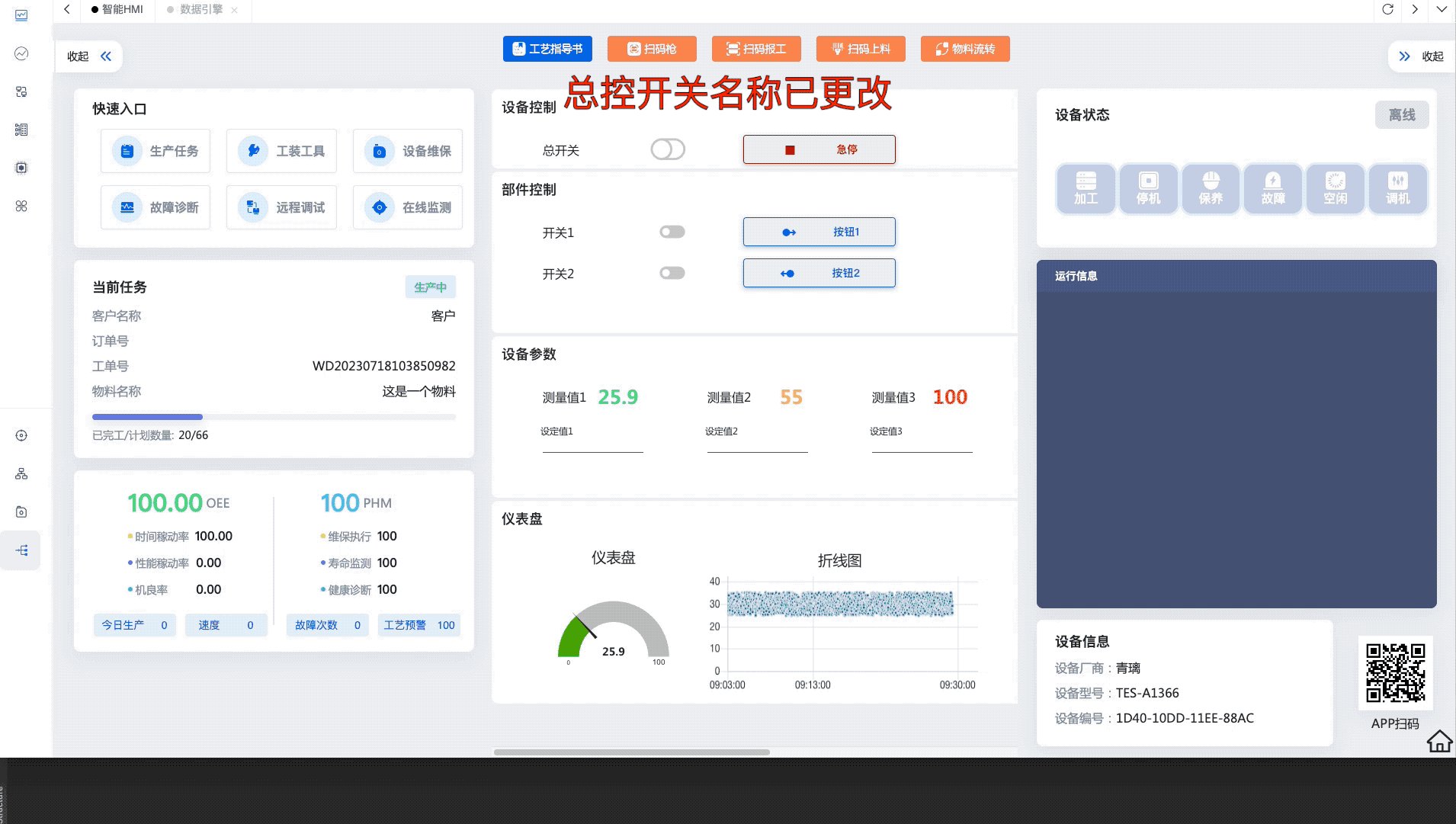
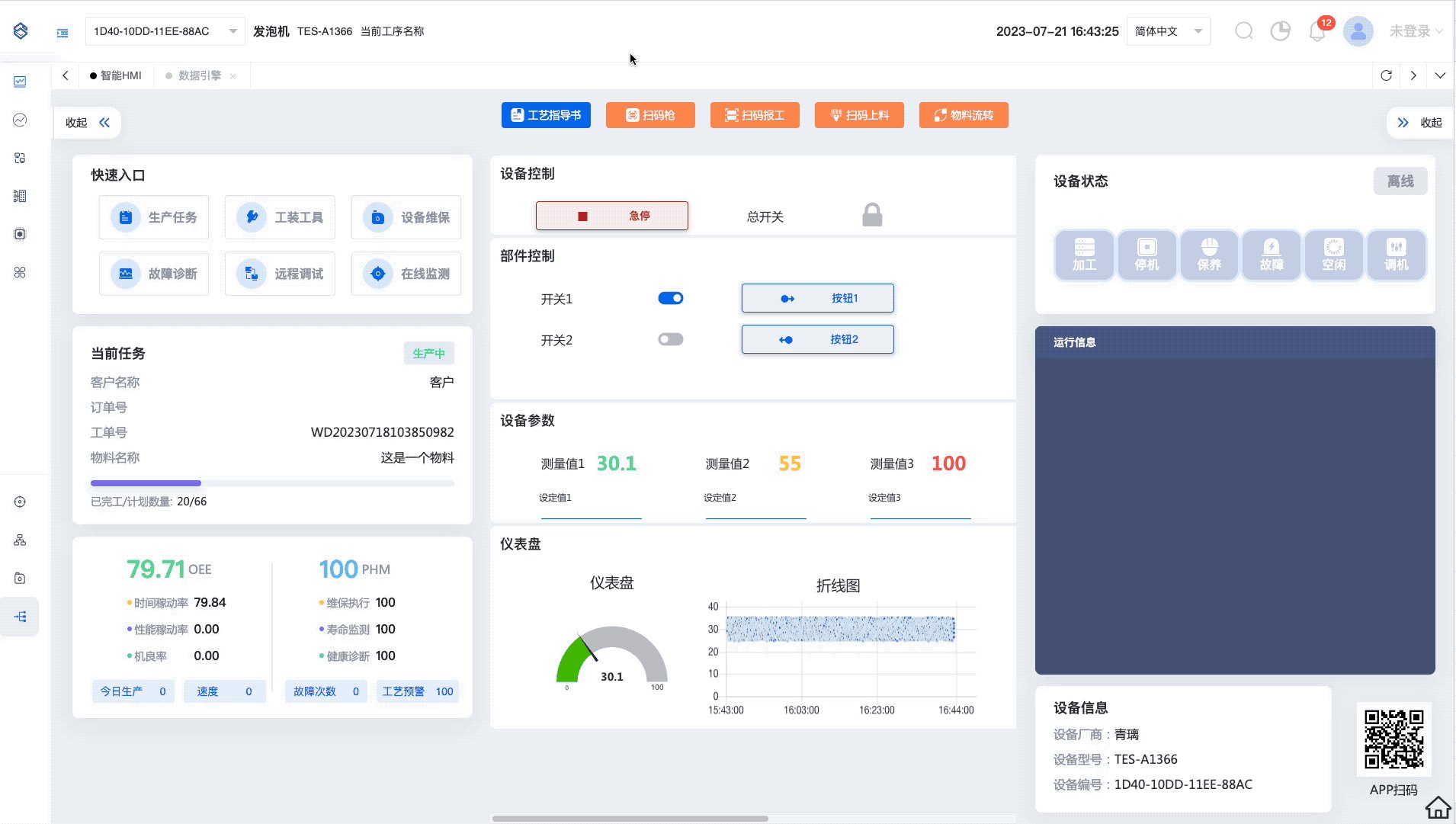
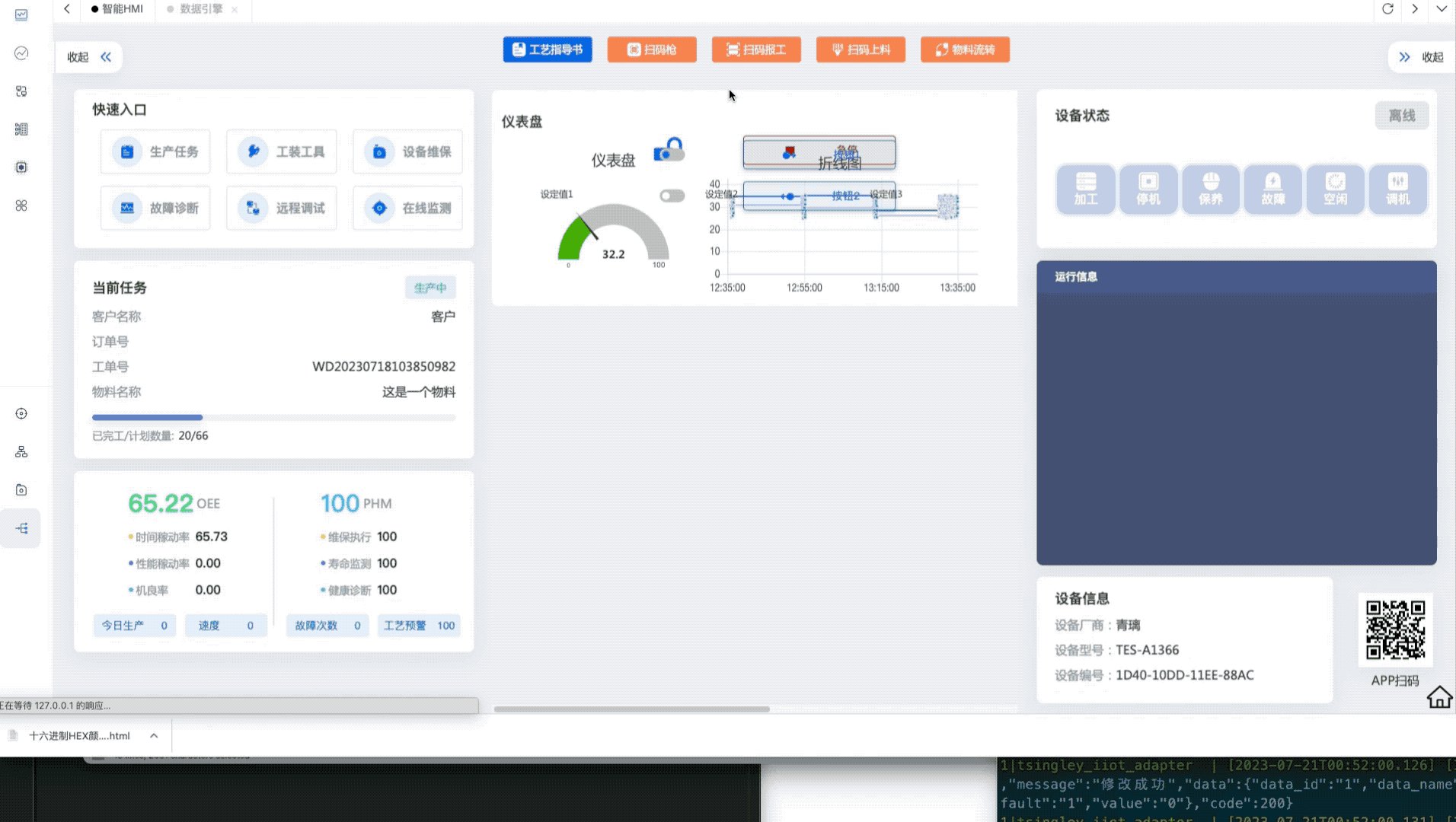
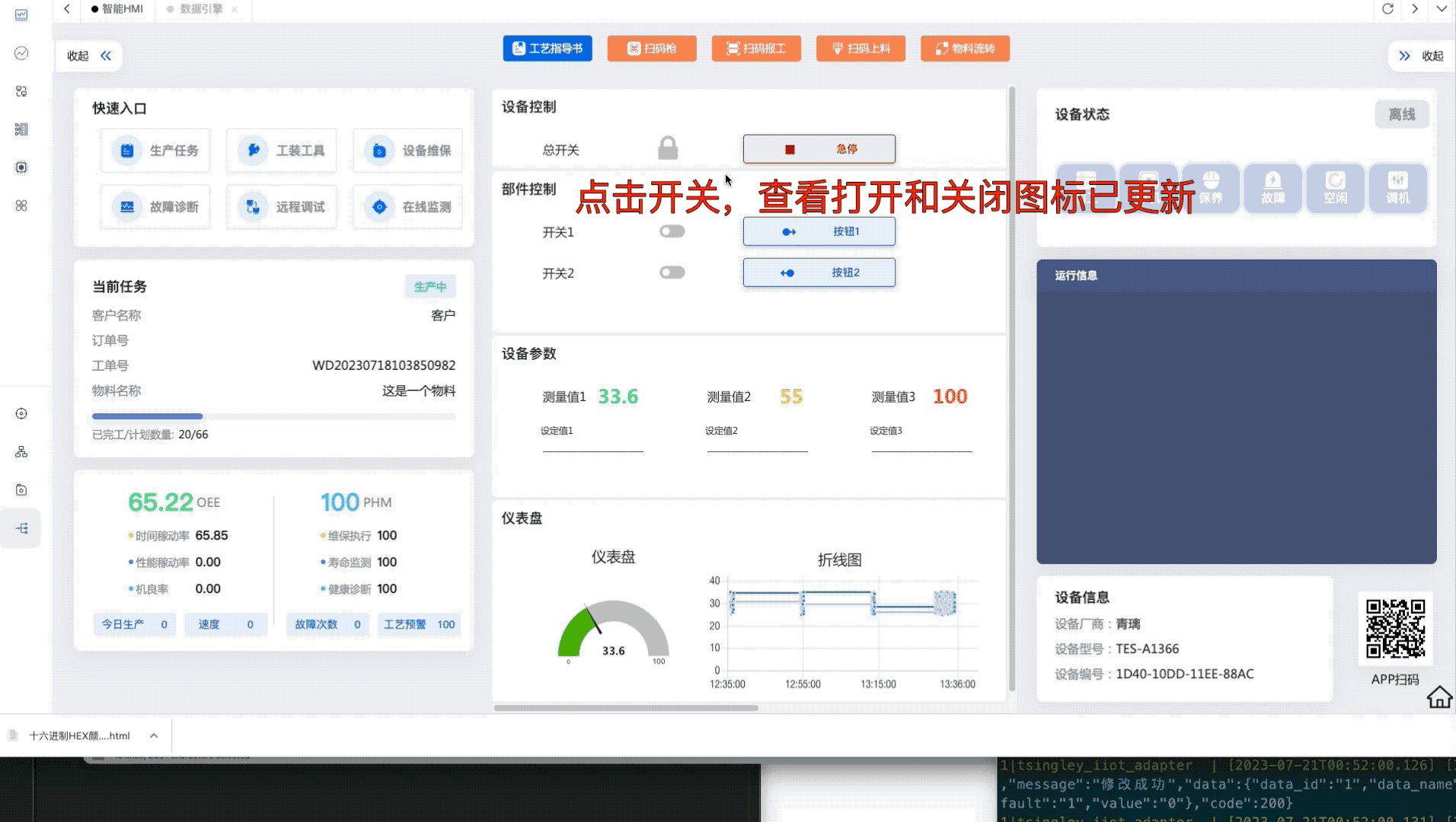
HMI流程作用是用来生成HMI界面,并且和HMI页面进行交互。流程中创建了一个总开关,两个部件开关,三个设备参数显示,三个设备参数设置,两个图表仪表盘和折线图。 TODO:// 图
1.3.3.2 SCADA流程
SCADA流程是用来采集设备数据的流程
1.3.3.3 PHM流程
PHM流程是边缘计算控制器内置的用于监测设备部件通讯状态和评估设备健康度的流程
1.3.3.3 OEE流程
OEE流程是边缘计算控制器内置的用于计算设备综合效率的流程
1.3.4 修改HMI页面两侧边栏状态和伸缩时的状态设置
HMI页面两侧侧边栏默认状态可设置为收起和展开两种状态,伸缩时状态可设置为中间区域跟随伸缩和中间区域固定不变两种
修改步骤如下:
1.在【工业物联】-【数据引擎】HMI流程中找到【hmi】节点,双击打开
2.找到【左侧边栏状态】、【右侧边栏状态】、【左侧边栏伸缩设置】和【右侧边栏伸缩设置】修改,修改好以后,点击【完成】按钮,点击右上角按钮 更新流程
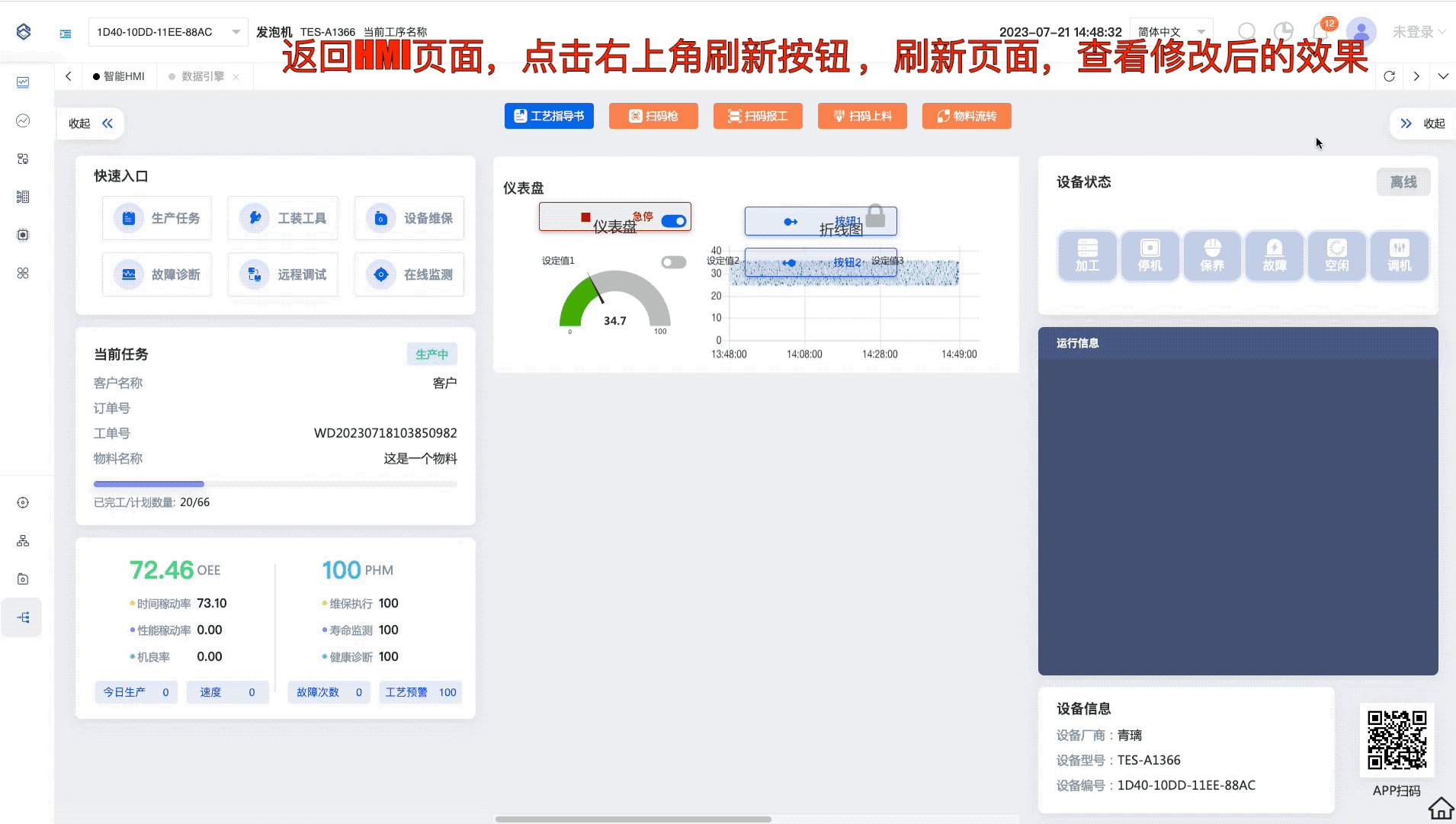
3.返回HMI页面,点击右上角刷新按钮,刷新页面,查看效果
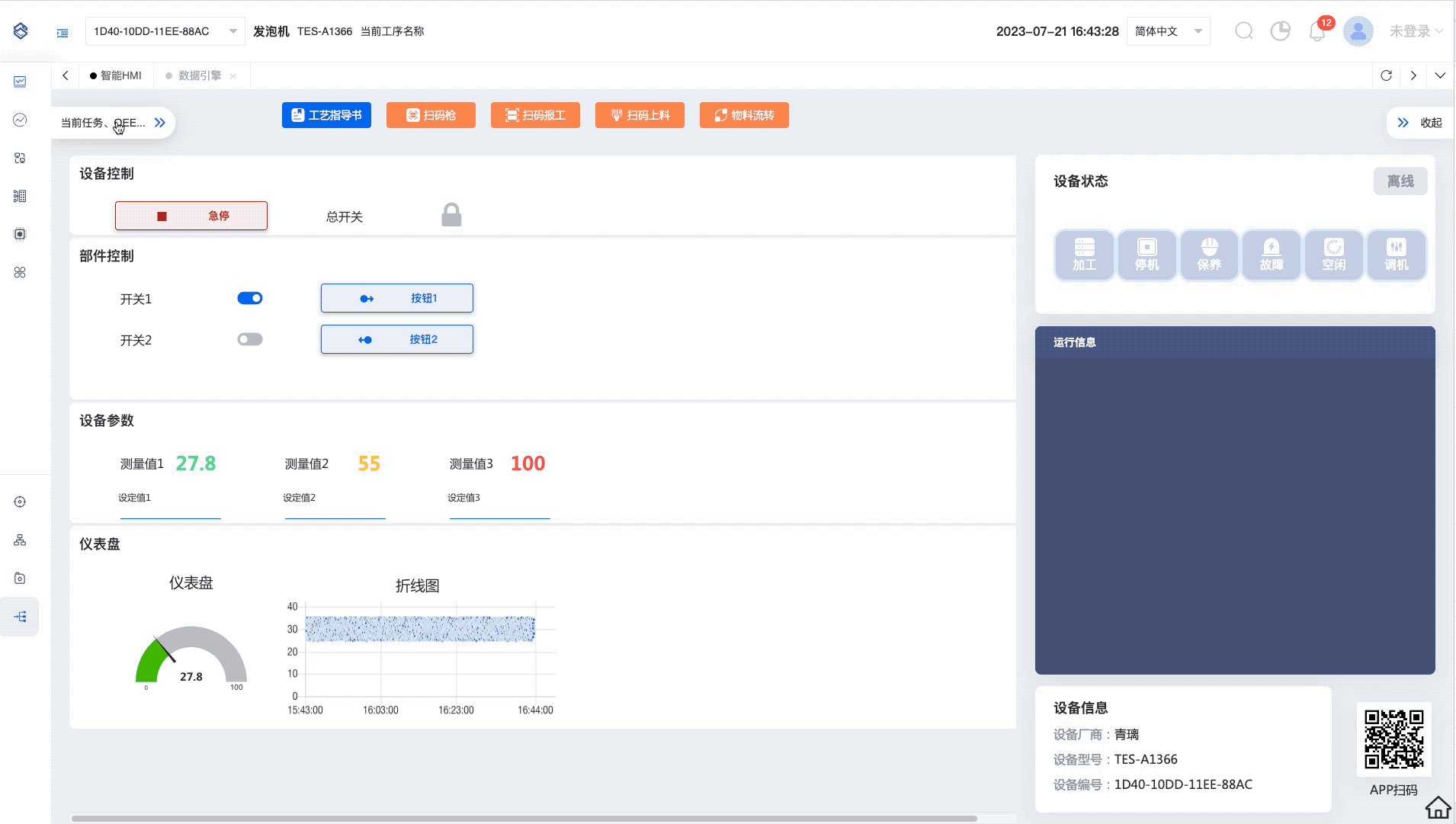
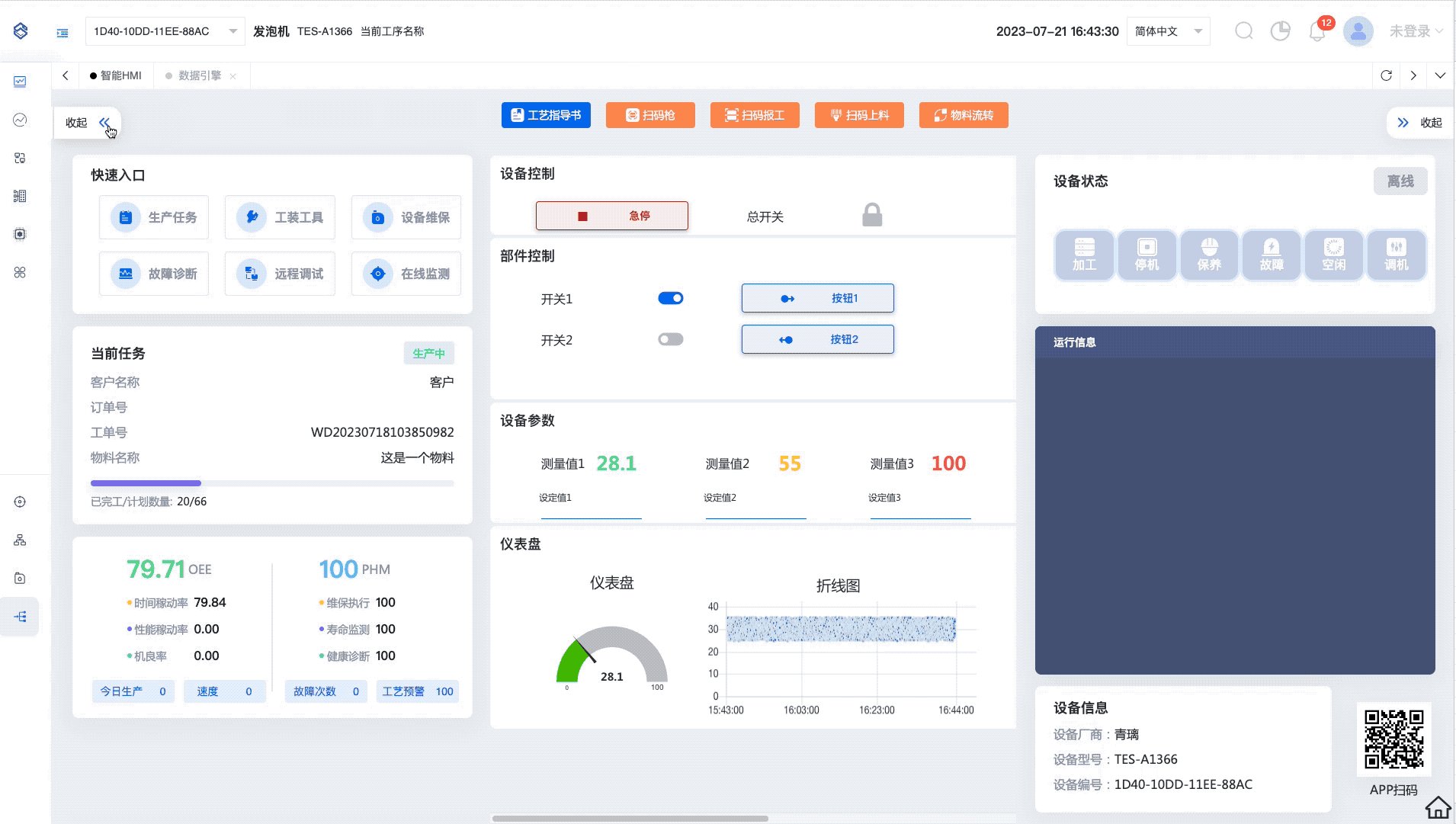
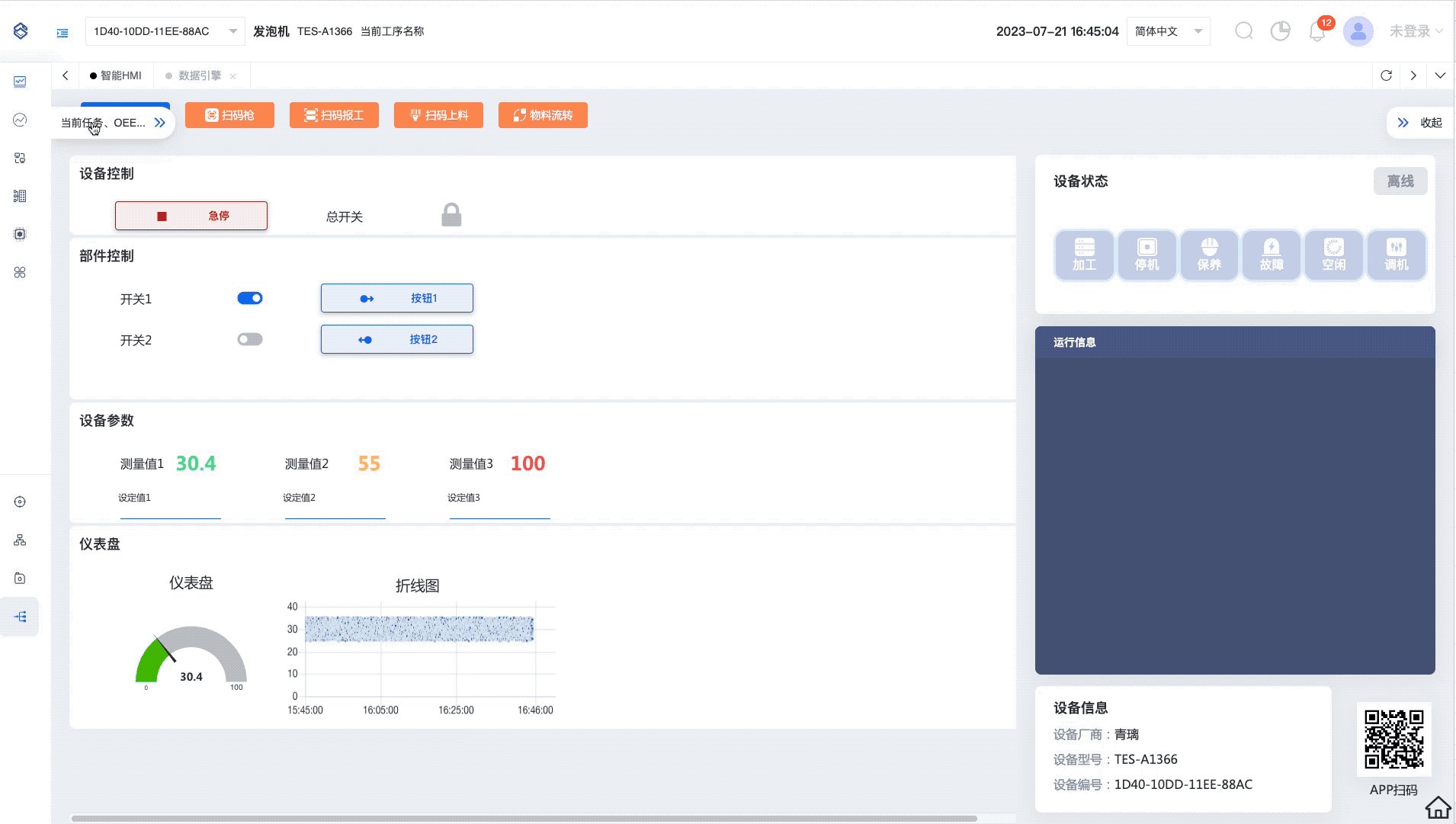
左侧边栏状态设置为展开状态时,HMI页面打开时显示如下: 左侧边栏状态设置为收起状态时,HMI页面打开时显示如下:
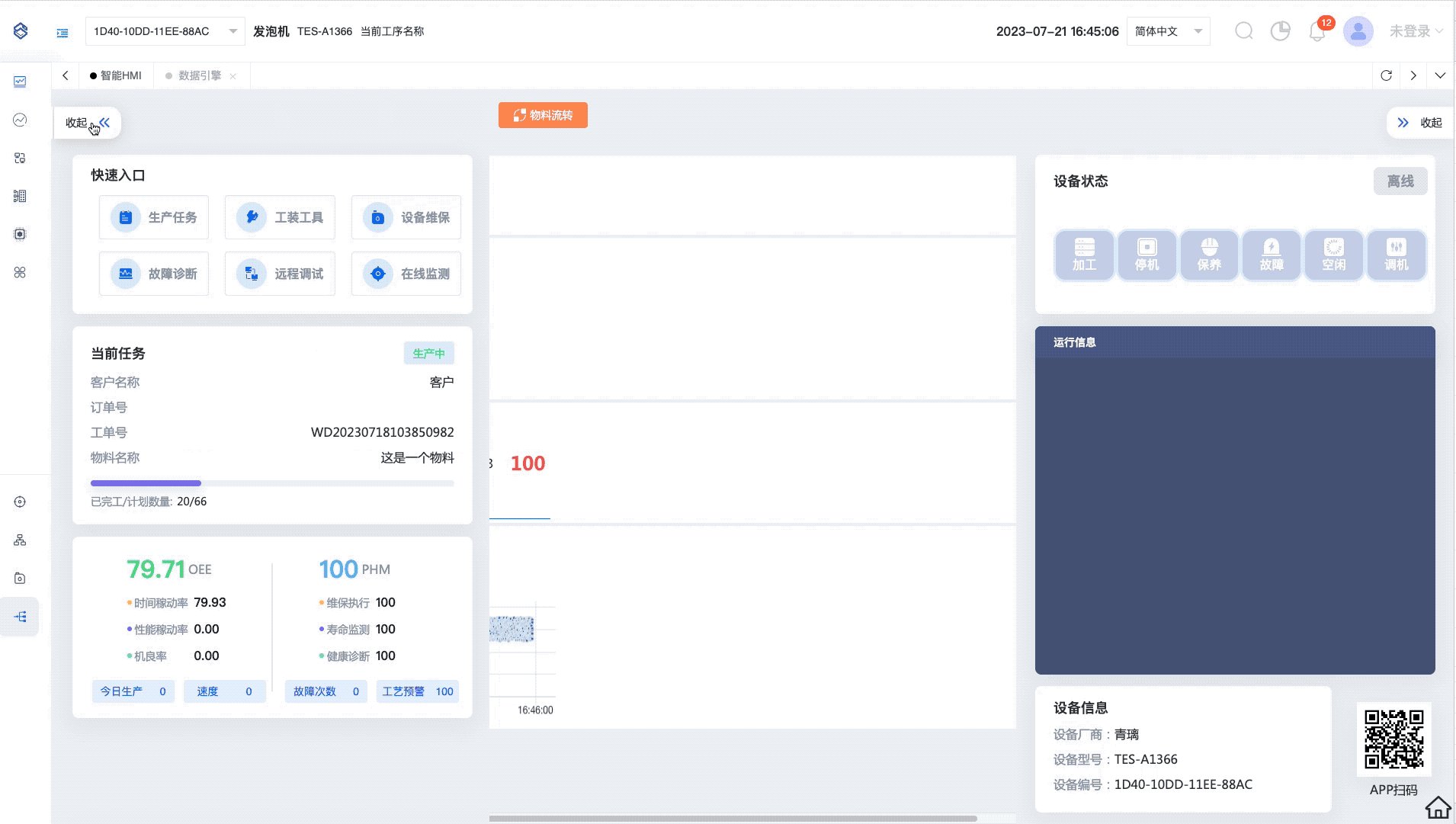
左侧边栏状态设置为收起状态时,HMI页面打开时显示如下:
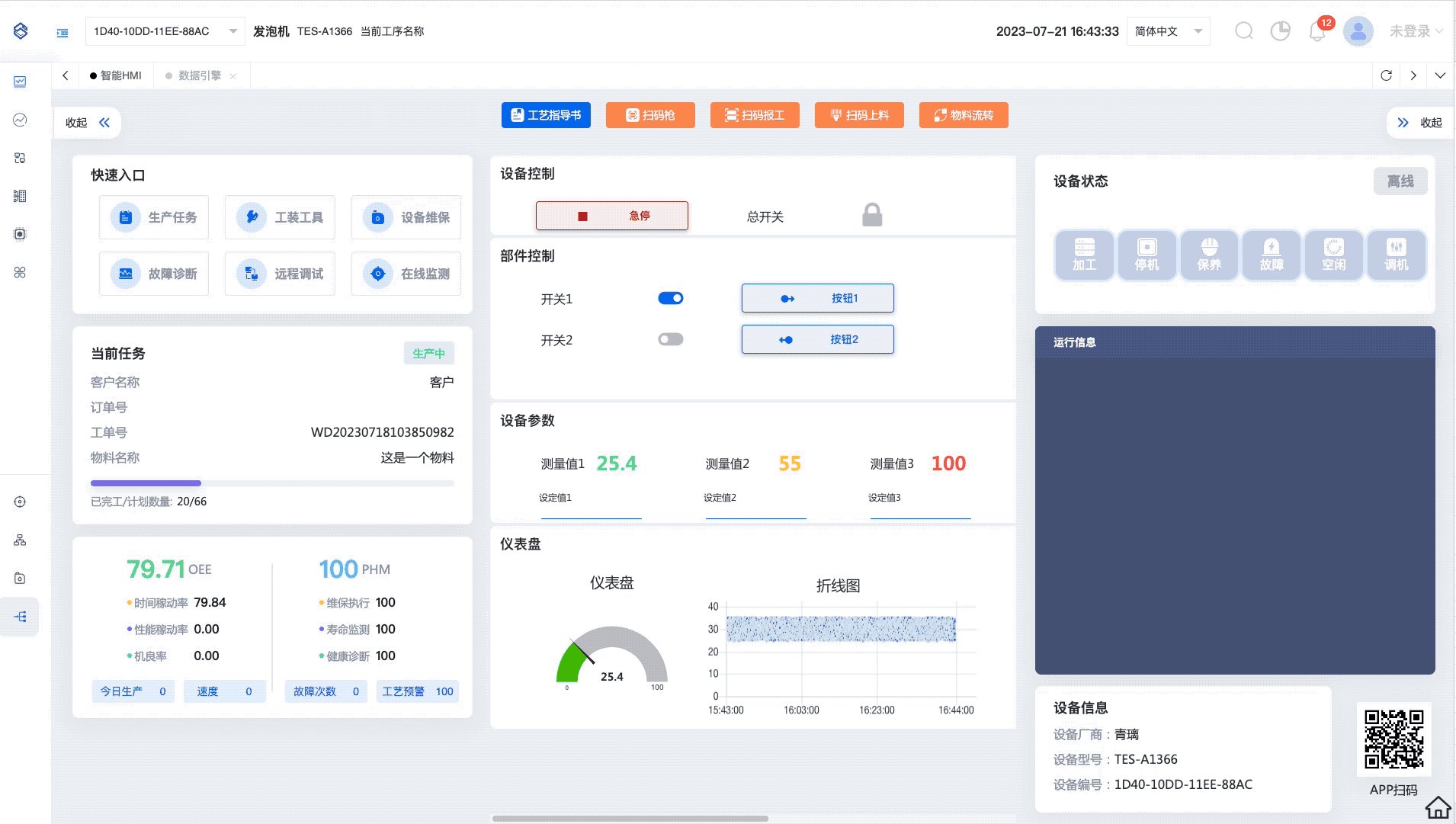
当左侧伸缩时状态设置为中间区域跟随伸缩时,左侧边栏伸缩时显示效果如下如下:
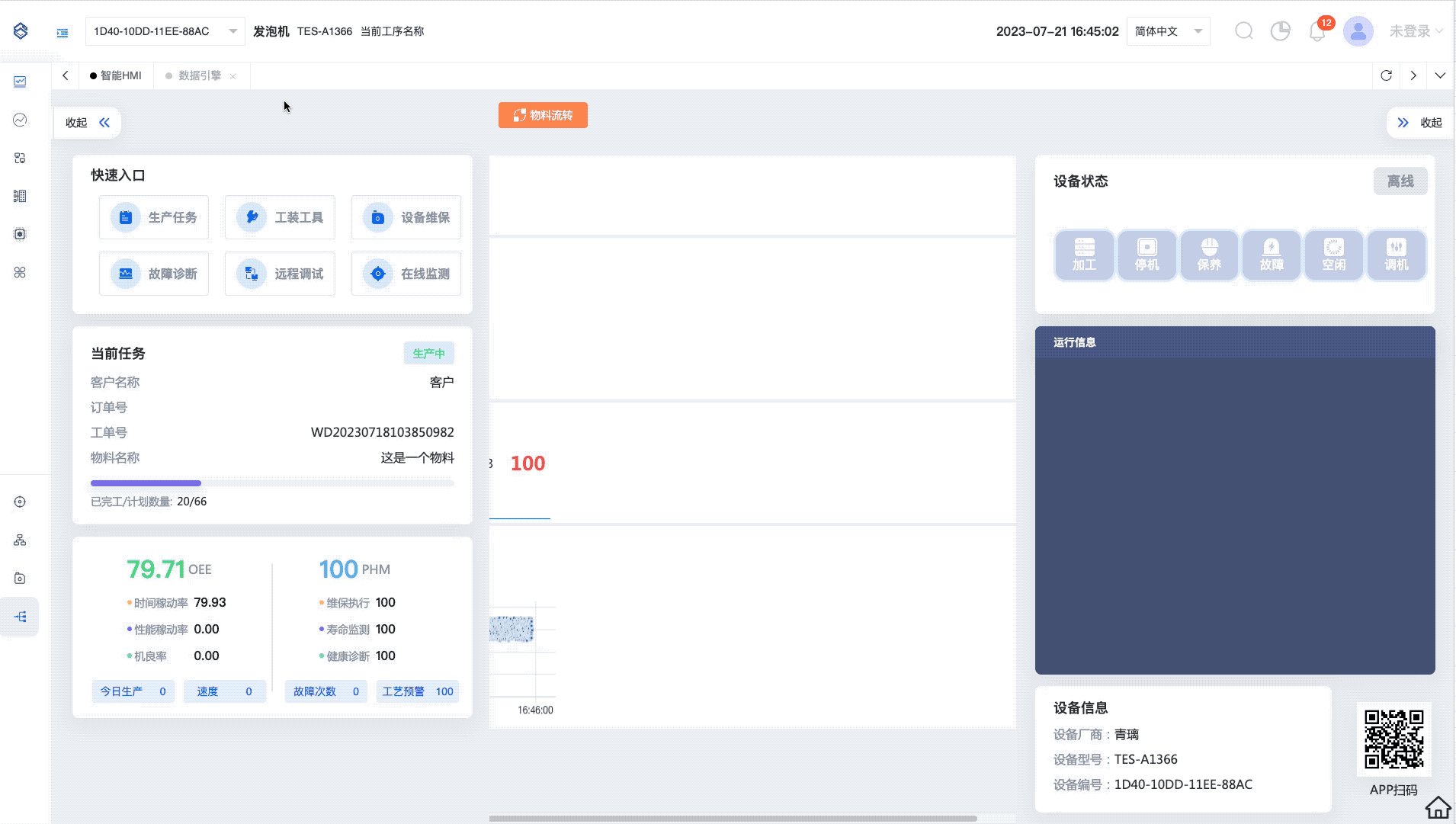
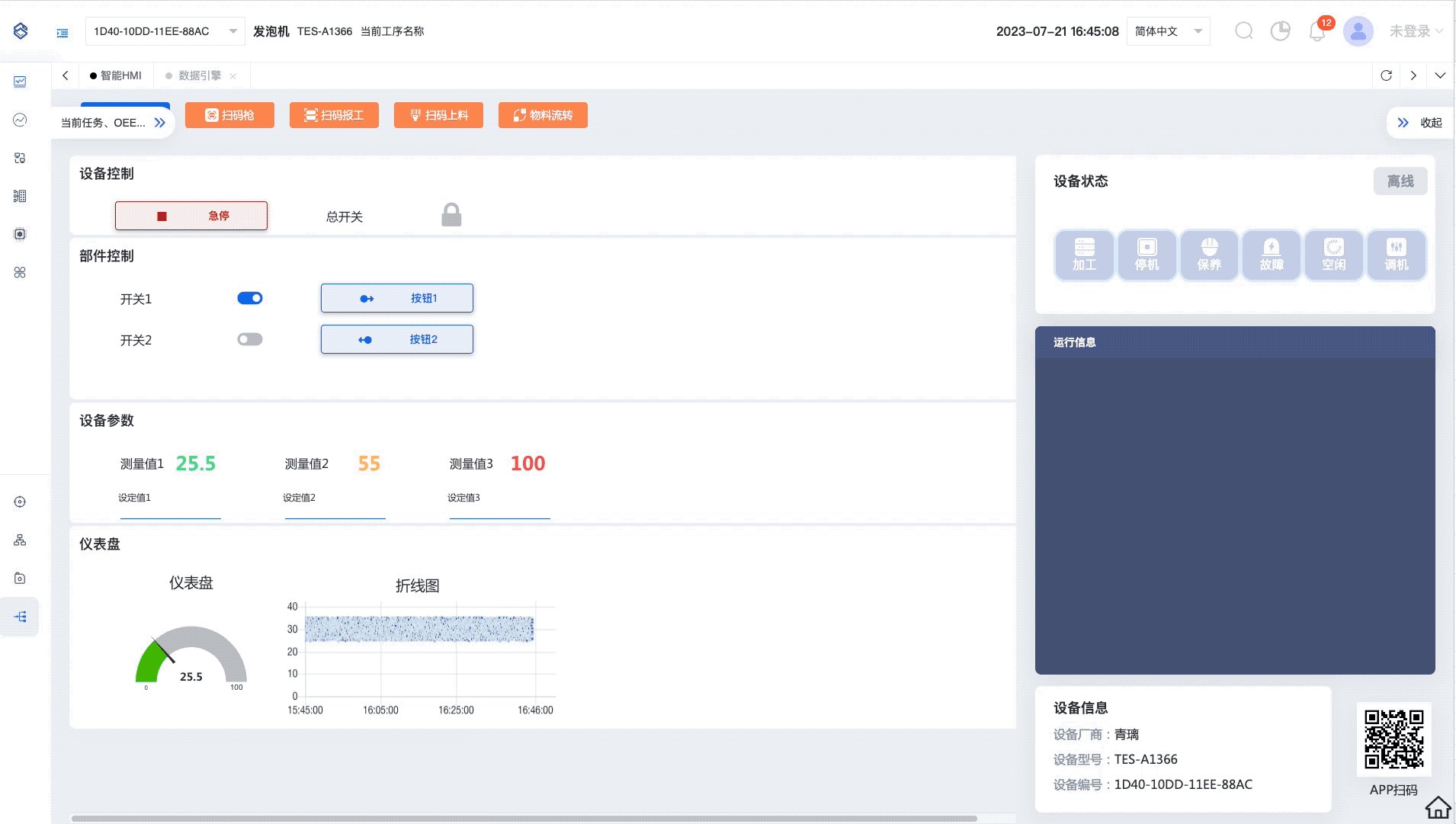
当左侧伸缩时状态设置为中间区域固定不变时,左侧边栏伸缩时显示效果如下如下:
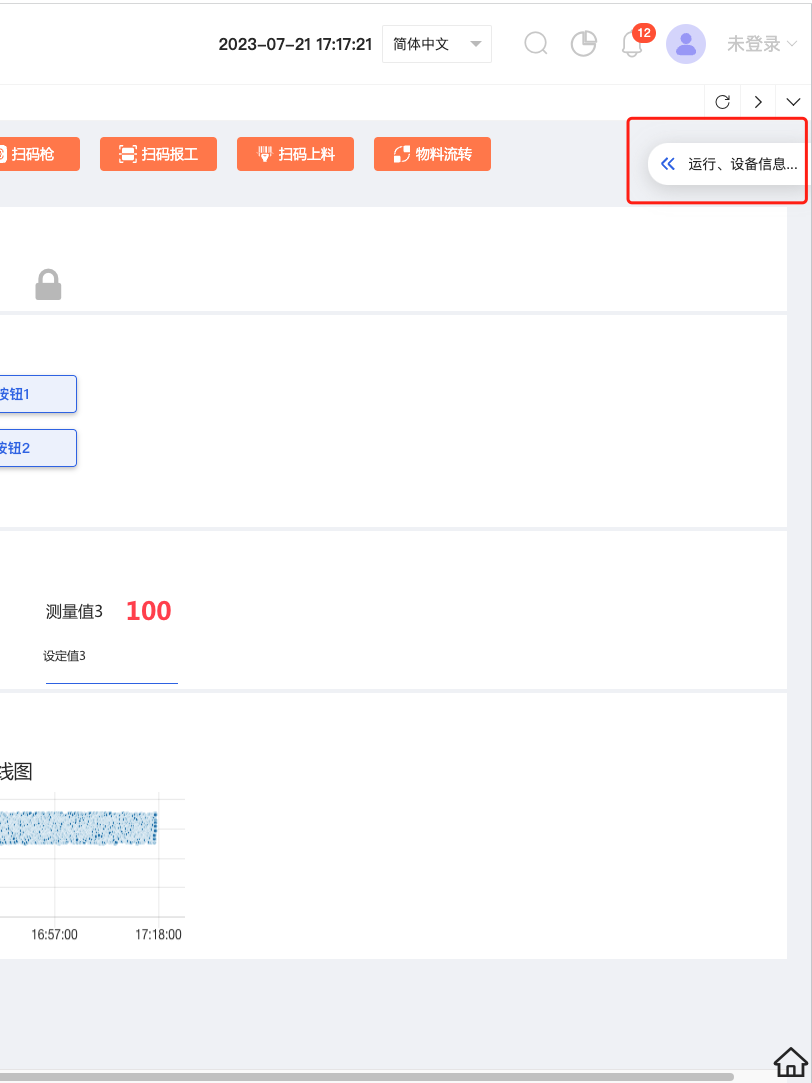
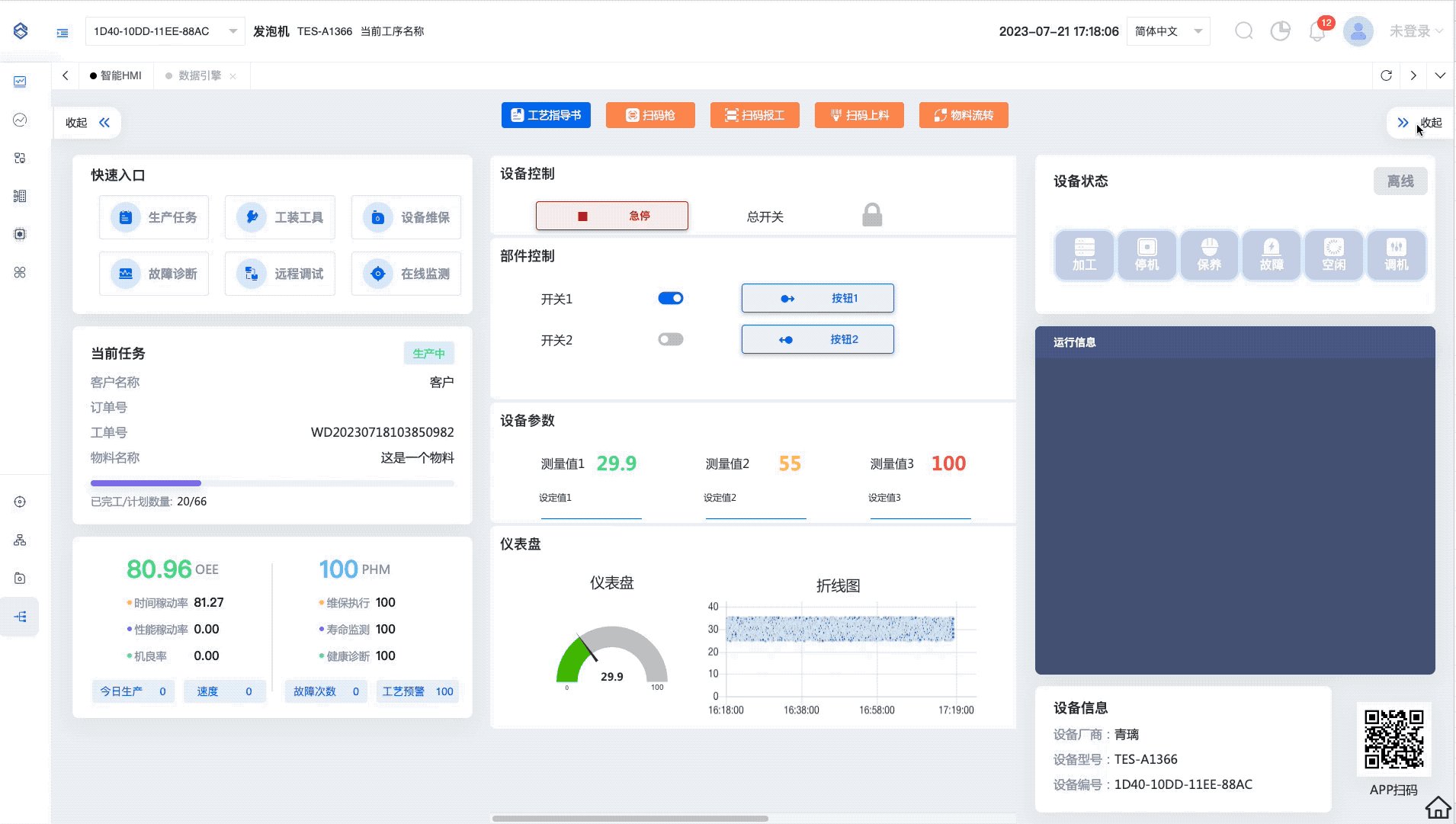
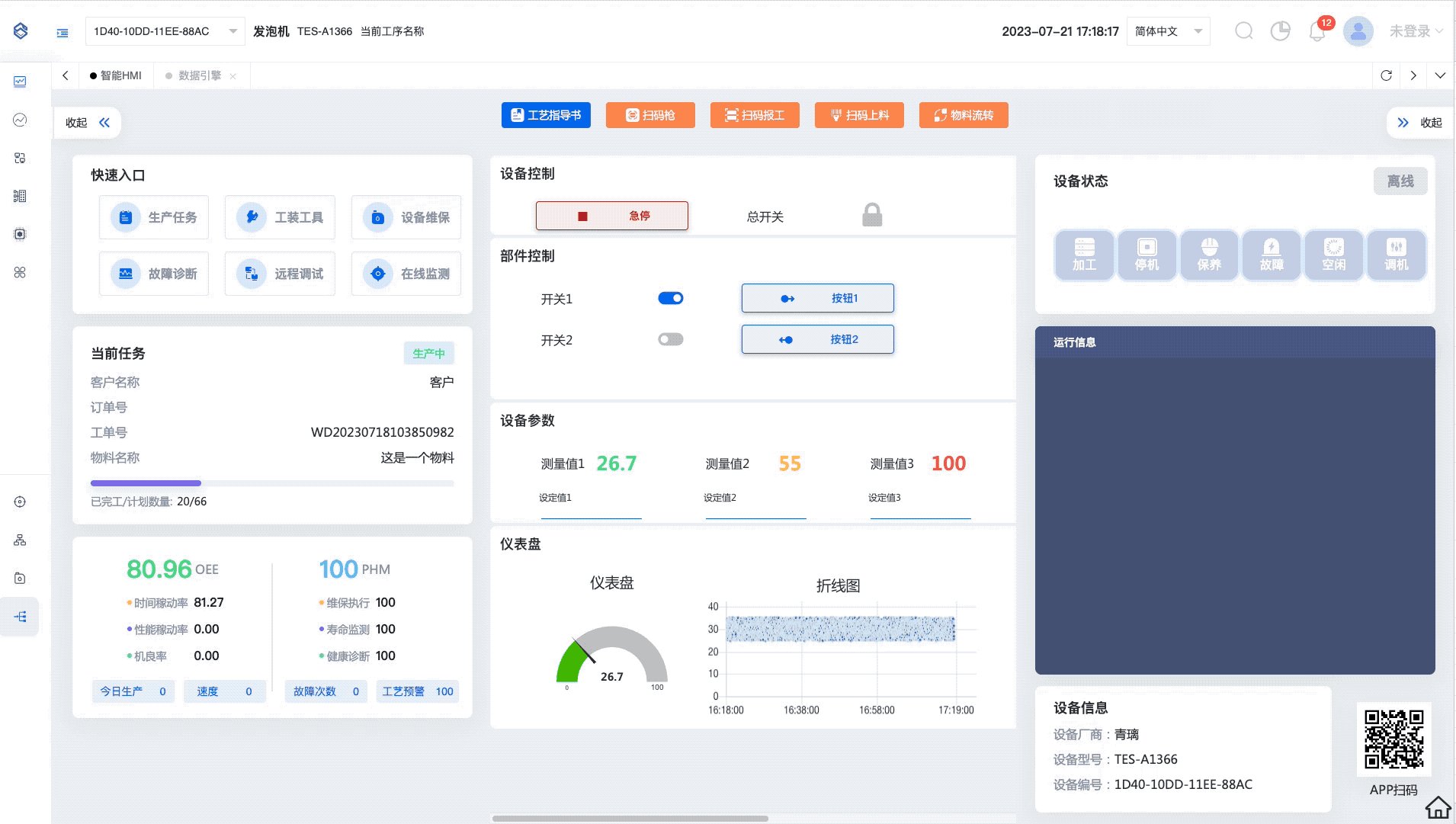
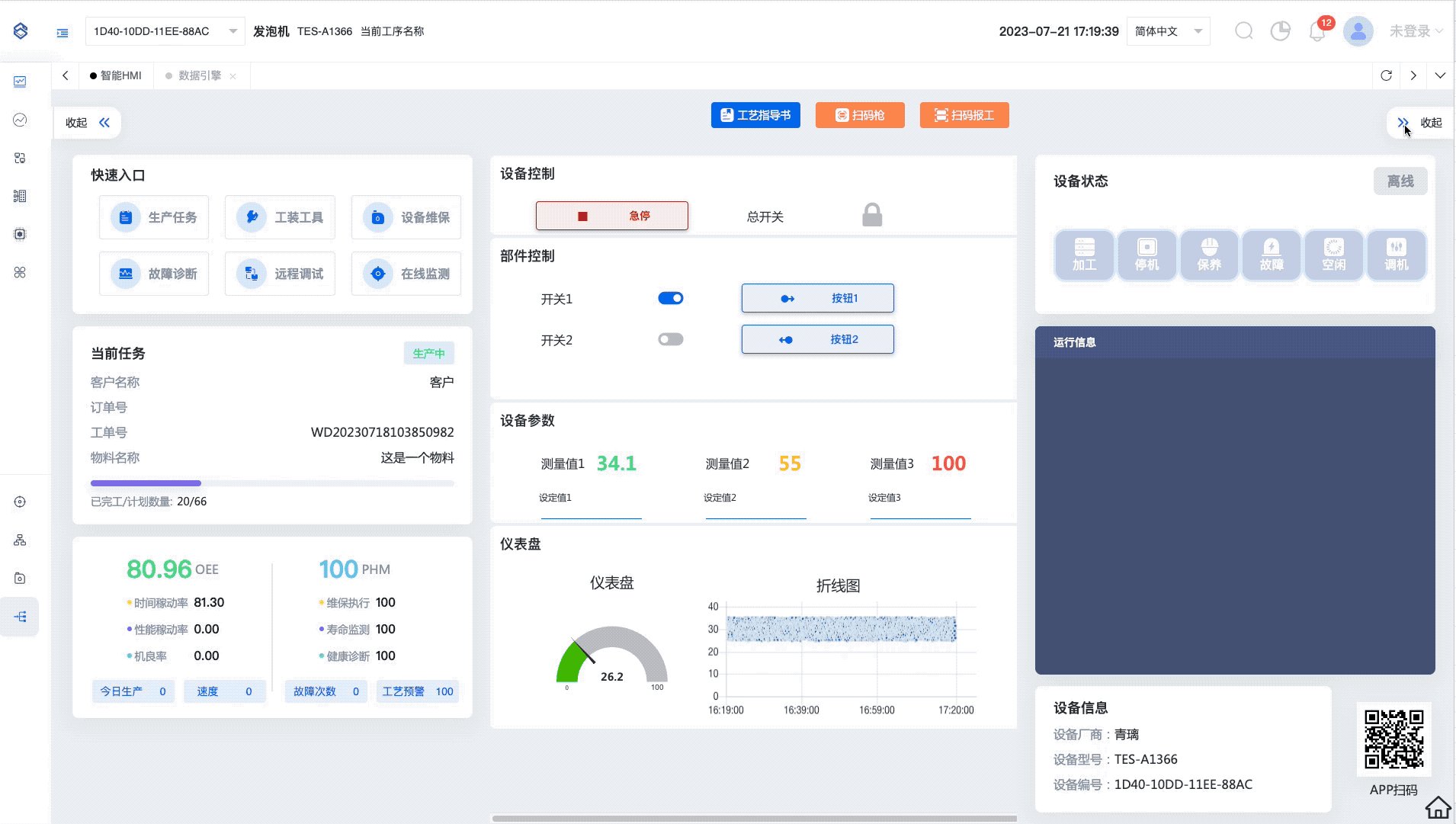
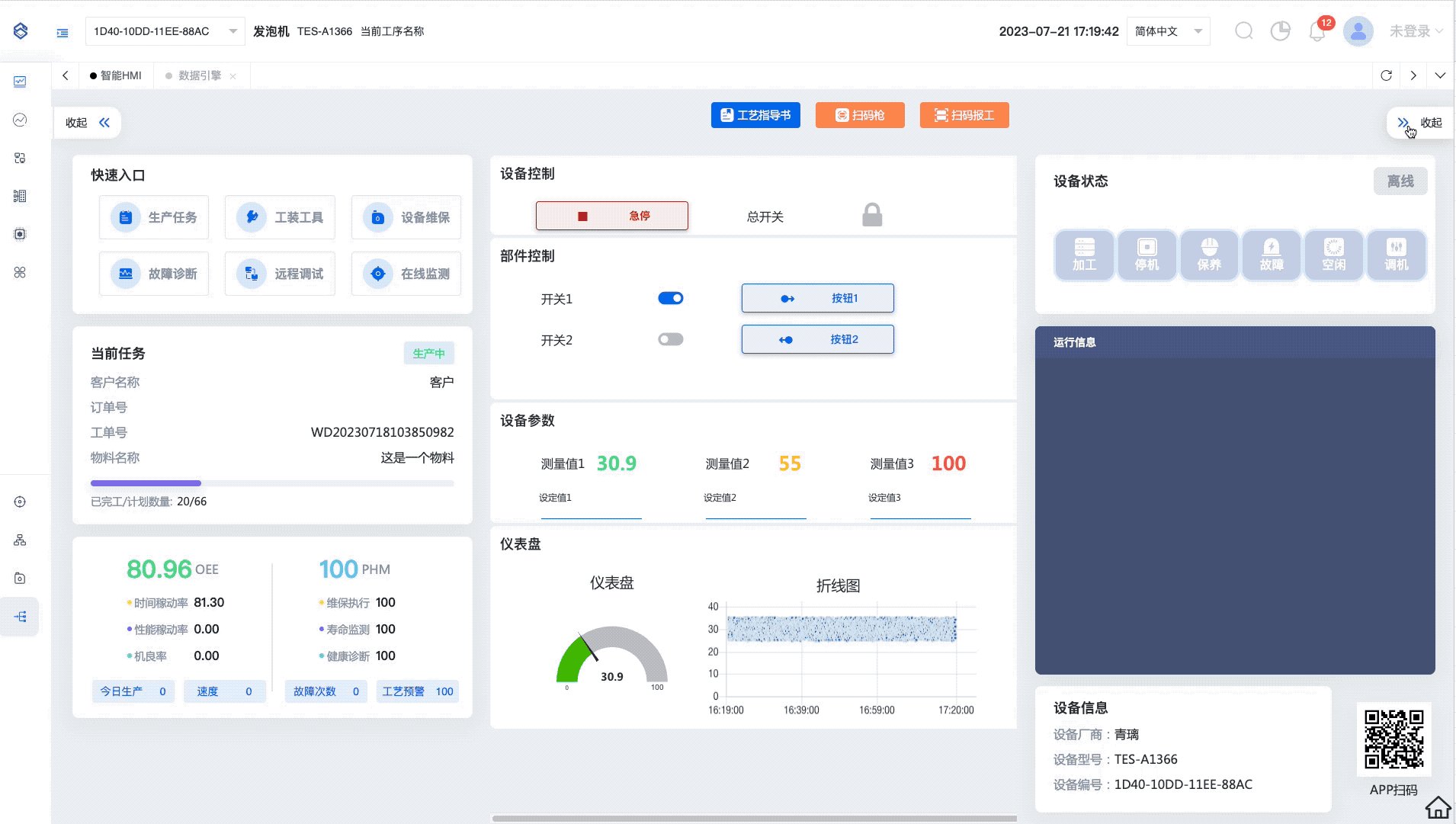
右侧边栏状态设置为展开状态时,HMI页面打开时显示如下:
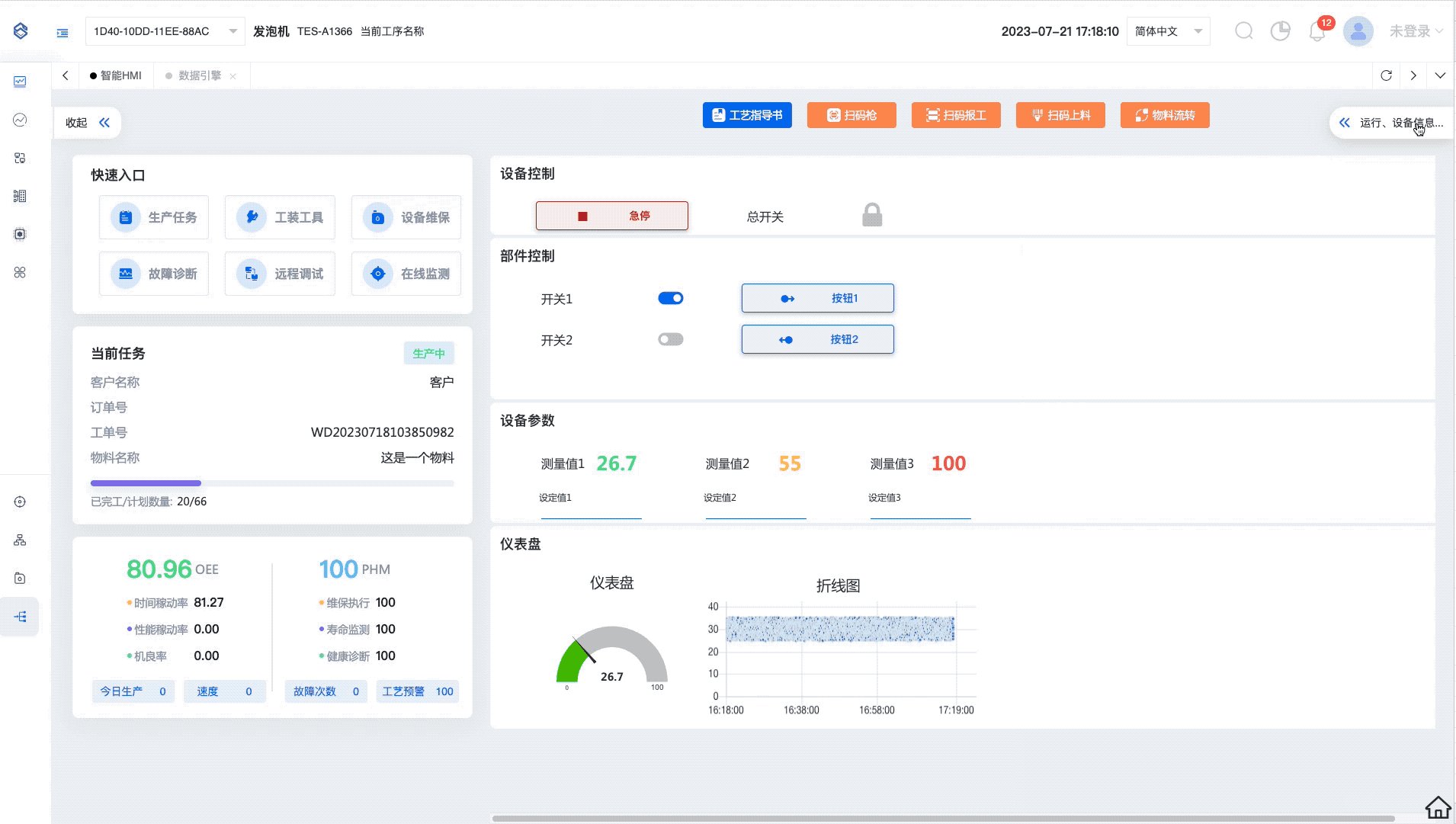
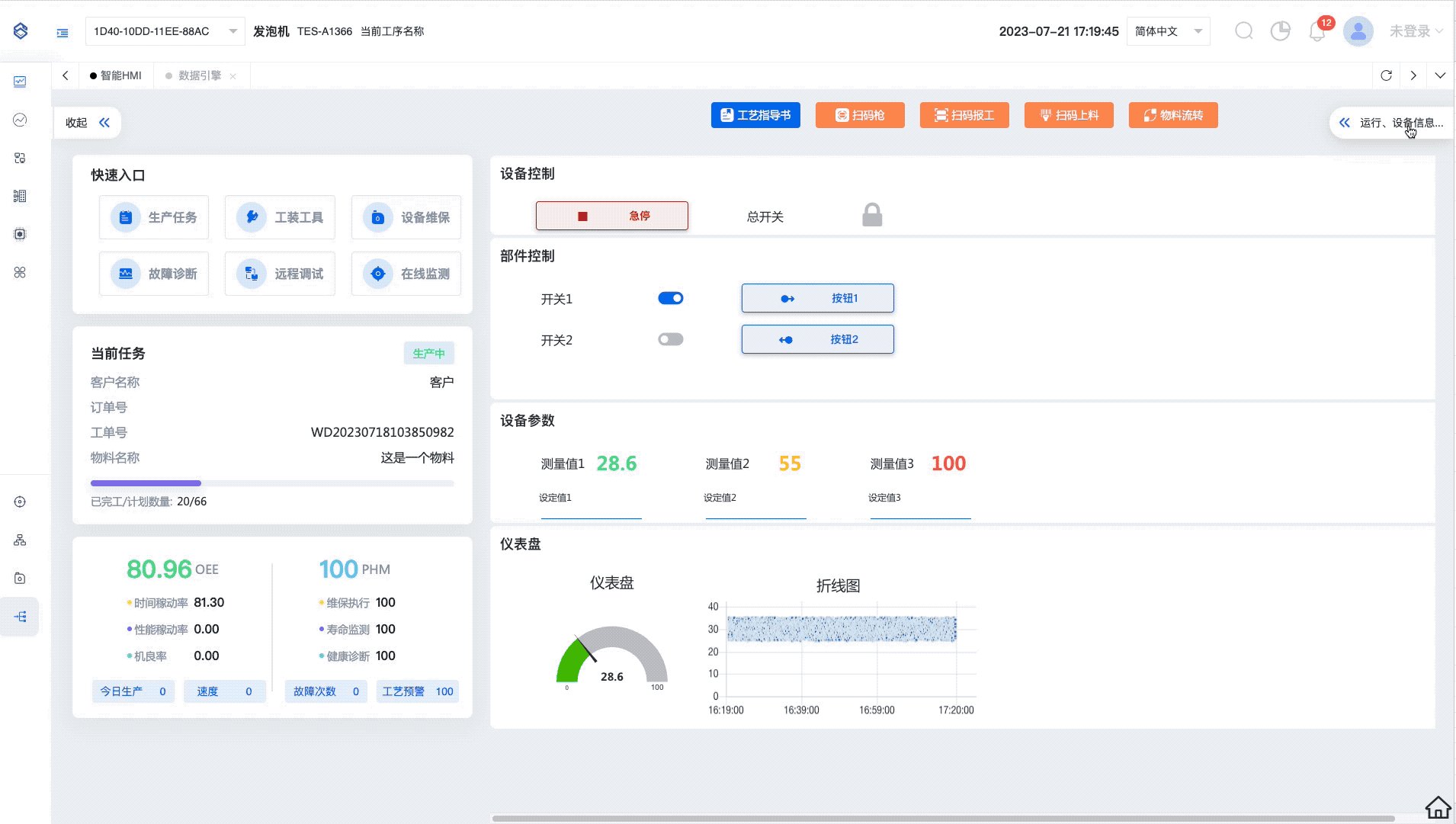
右侧边栏状态设置为收起状态时,HMI页面打开时显示如下:
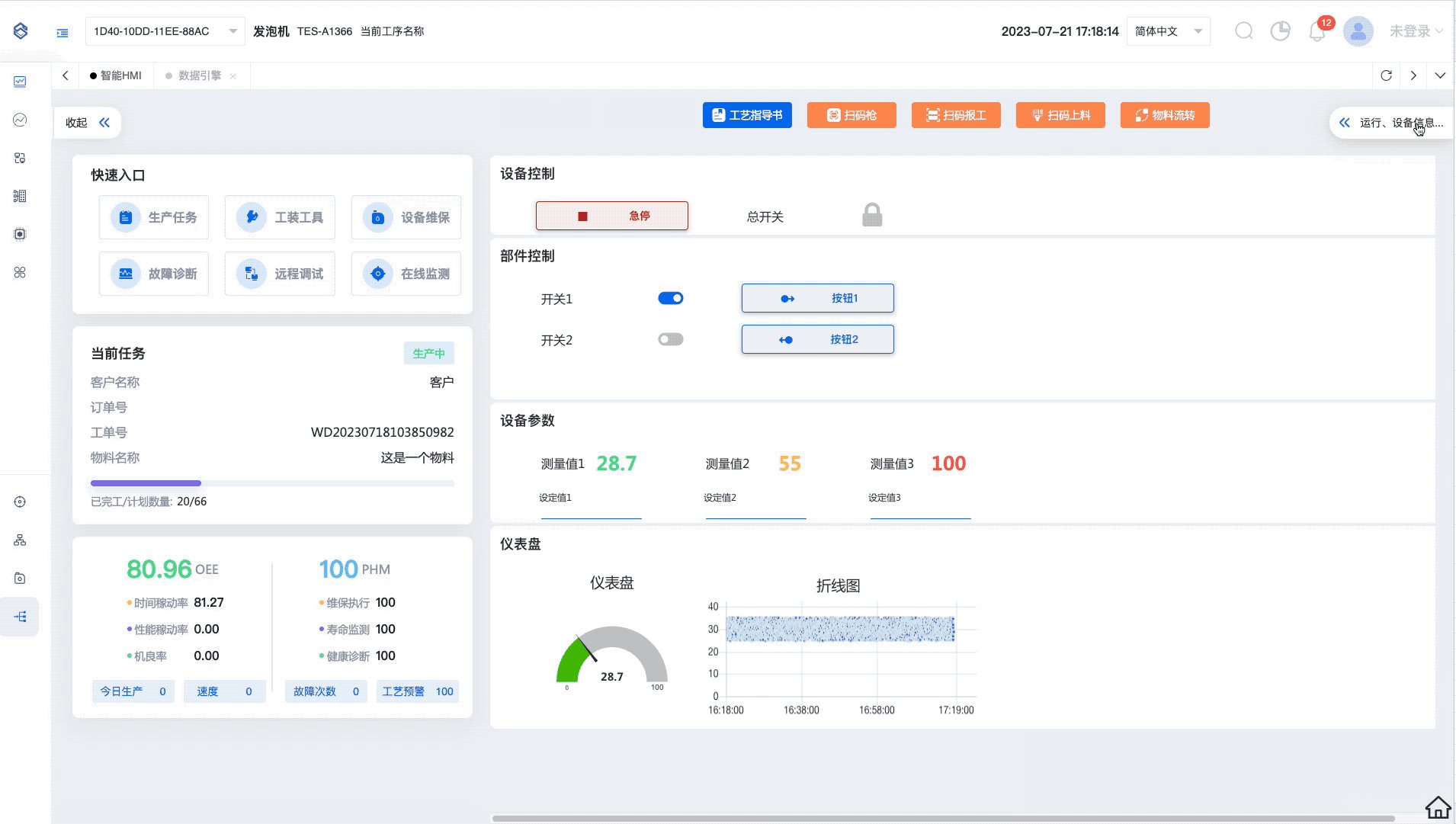
当右侧伸缩时状态设置为中间区域跟随伸缩时,右侧边栏伸缩时显示效果如下如下:
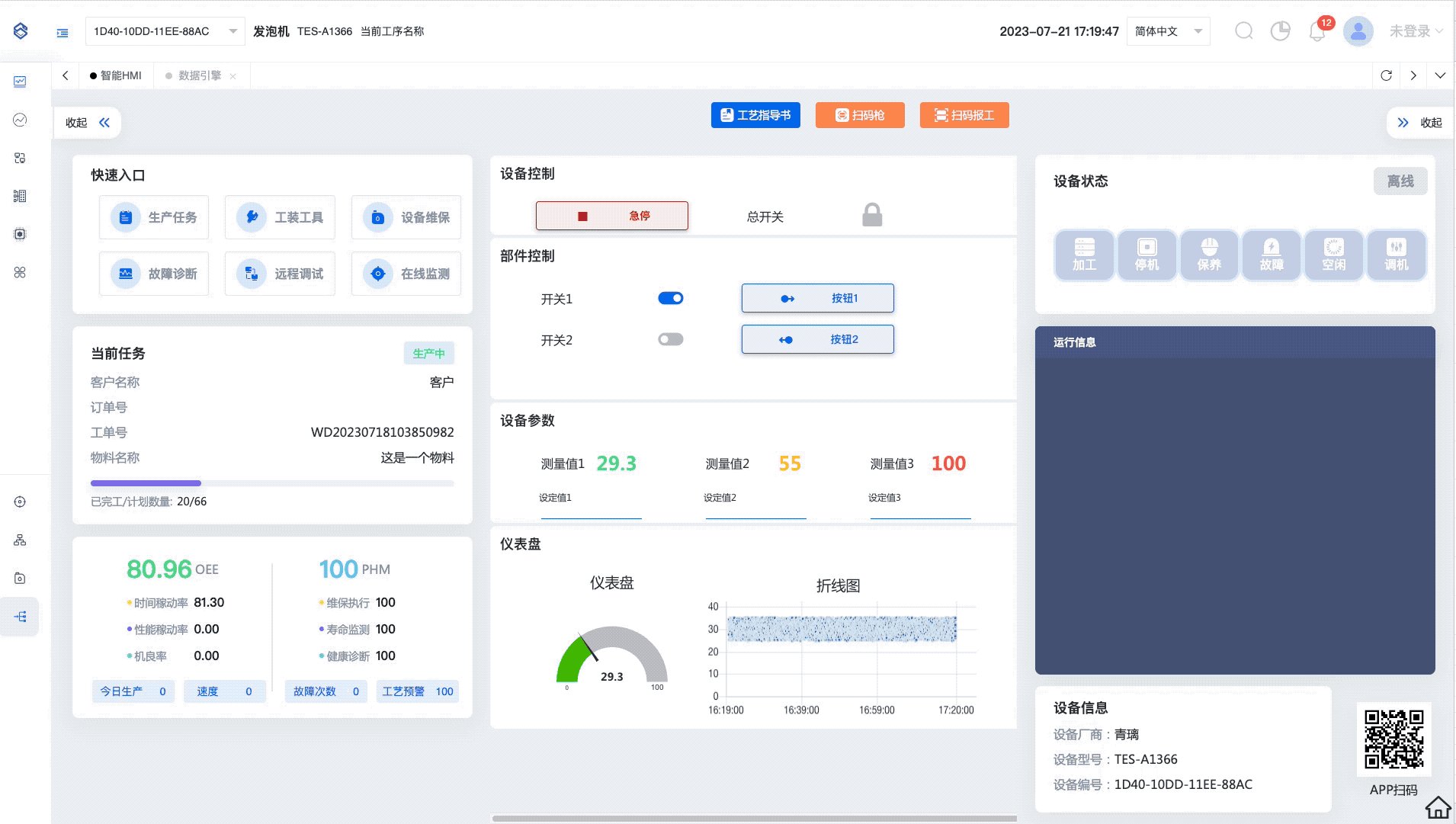
当右侧伸缩时状态设置为中间区域固定不变时,右侧边栏伸缩时显示效果如下如下:
1.3.5 修改HMI页面的开关
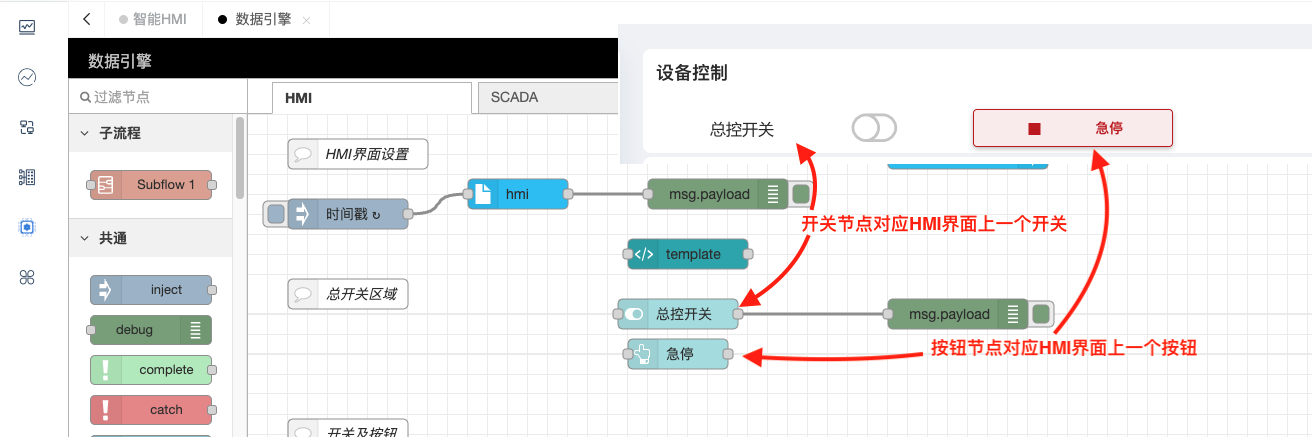
在HMI页面的设备控制区域,有两个按钮一个总控开关和一个急停按钮,分别对应了HMI流程中的两个节点,本节内容将介绍如何更改开关
修改的步骤分为两步:
1.更改HMI流程中对应节点的属性,并部署流程
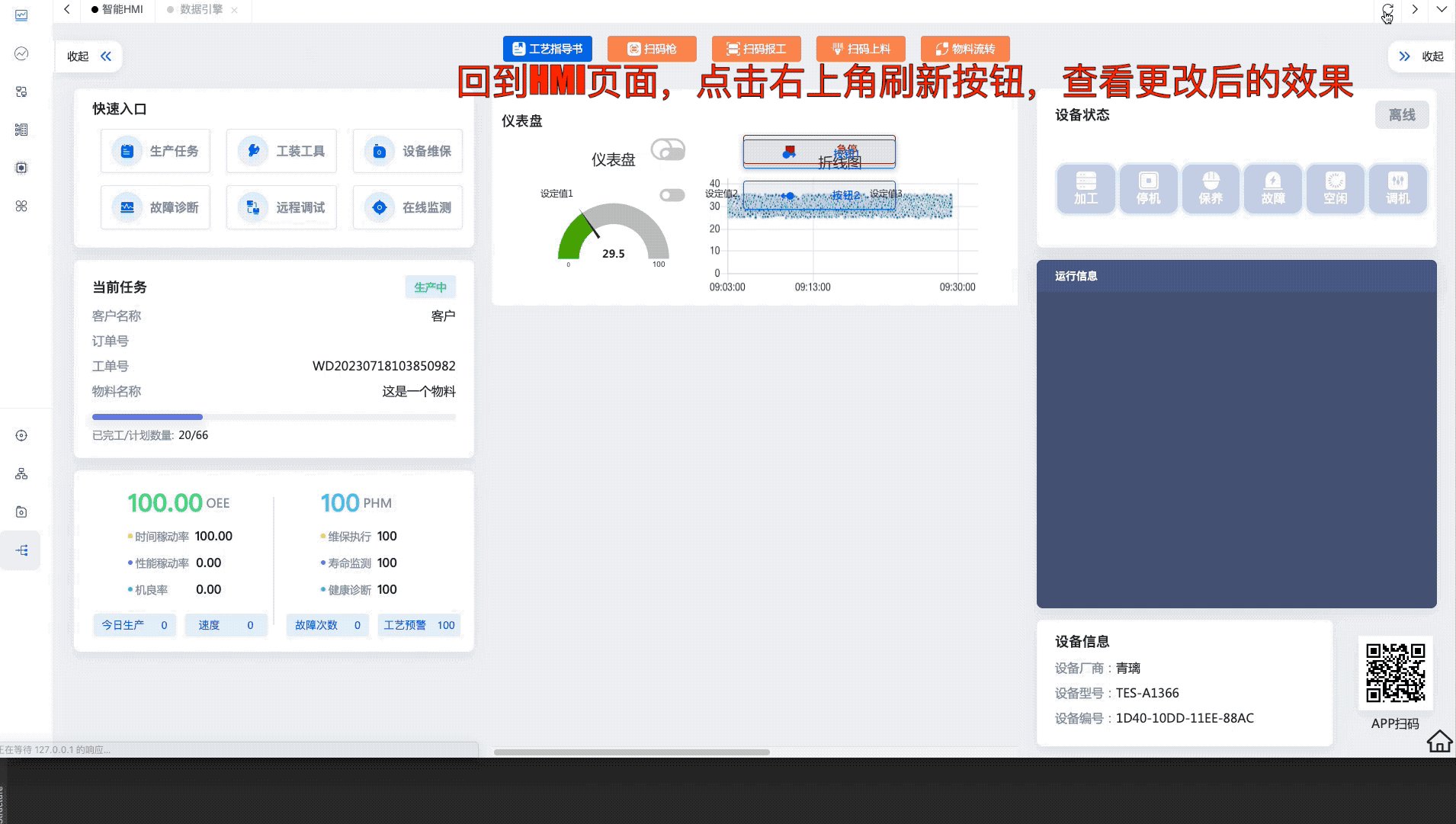
2.HMI页面刷新查看更改后的效果1.3.5.1 修改总控开关的名称
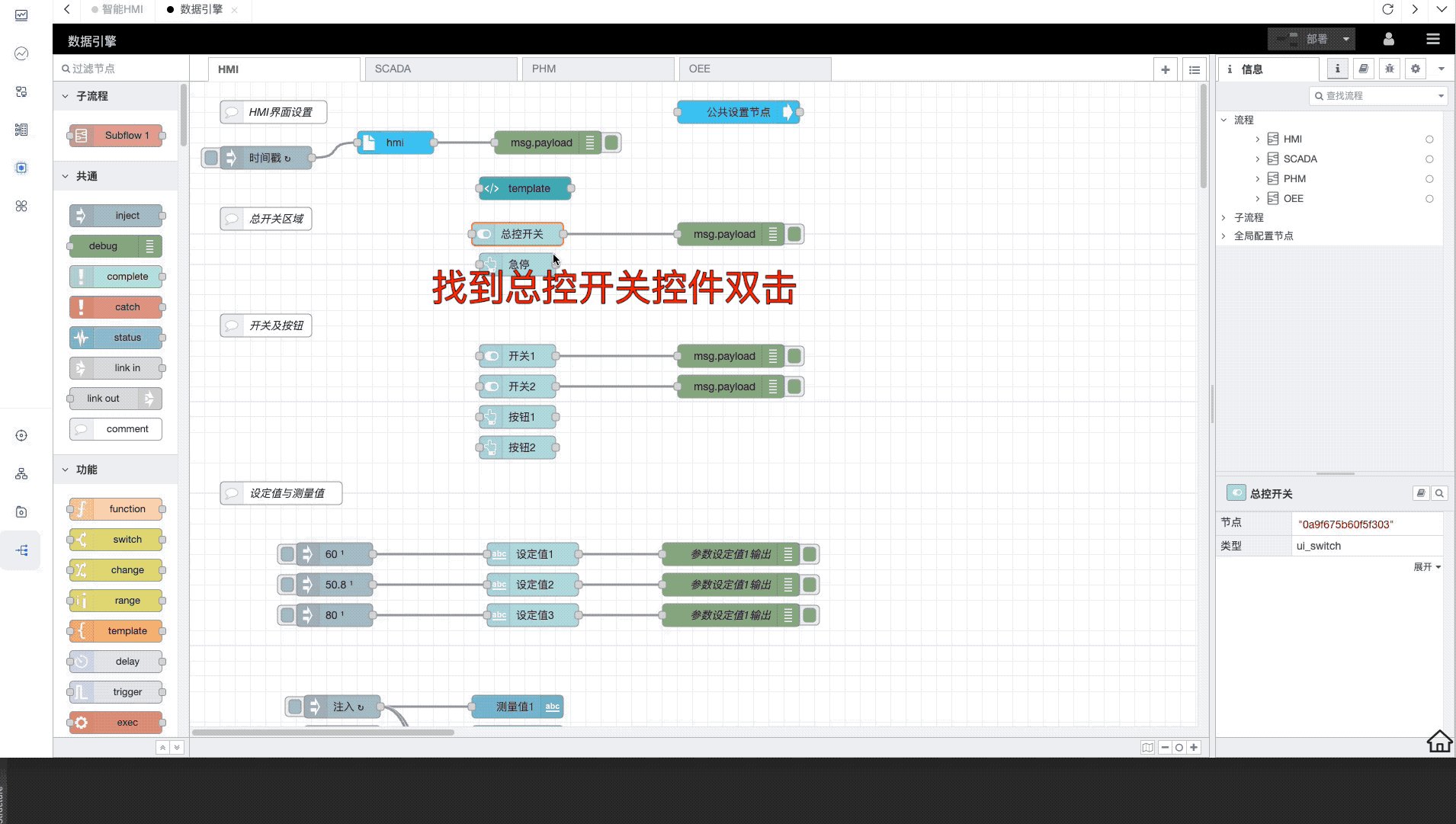
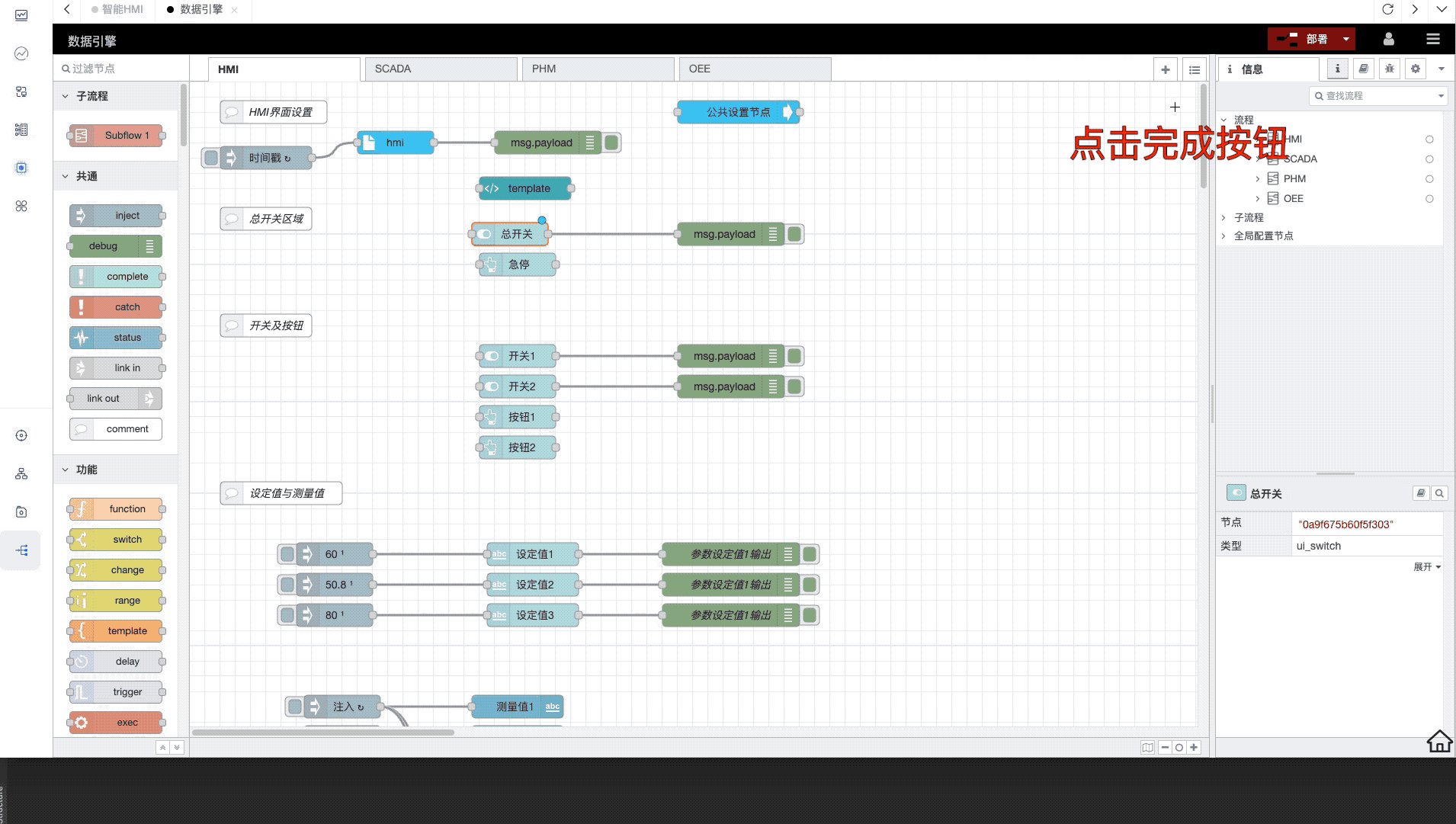
步骤如下:
1.3.5.2 修改开关的图标
HMI页面中显示的图片需要从图标库中挑选,图标库有两个分别是 1.fa图标库 2.mi图标库
1.fa图标库地址:TODO,
2.mi图标库地址:TODO
在选择好需要设置的图标后,在HMI流程中设置图标时需要注意:fa图表应已fa-开头,mi图标应以mi-开头。
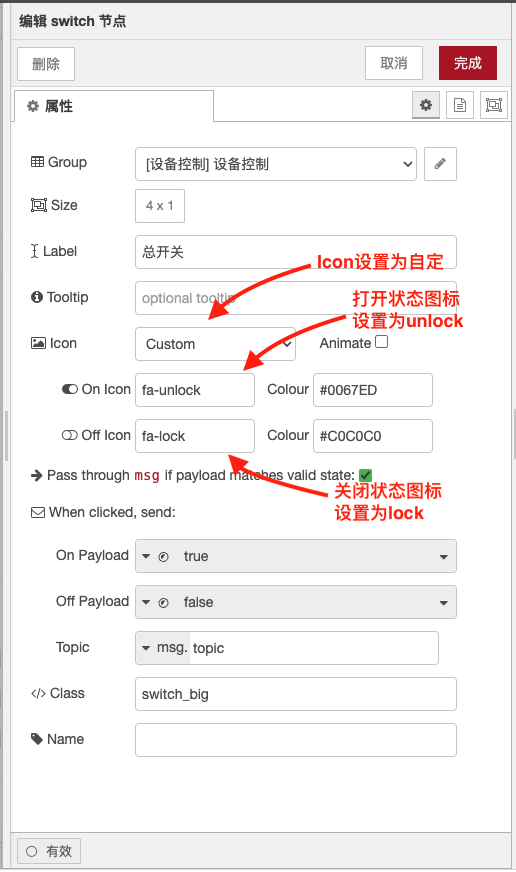
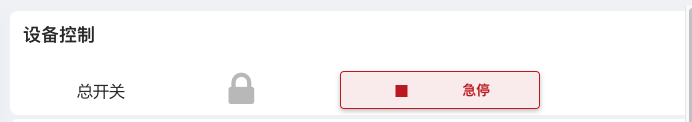
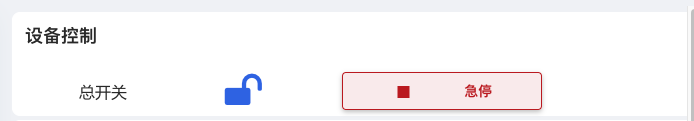
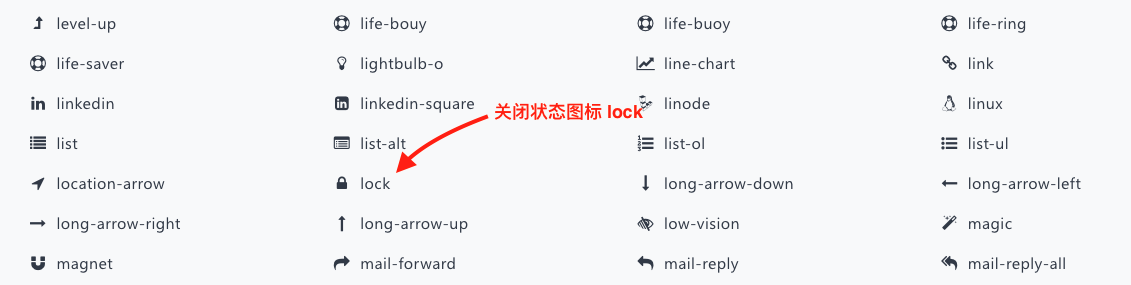
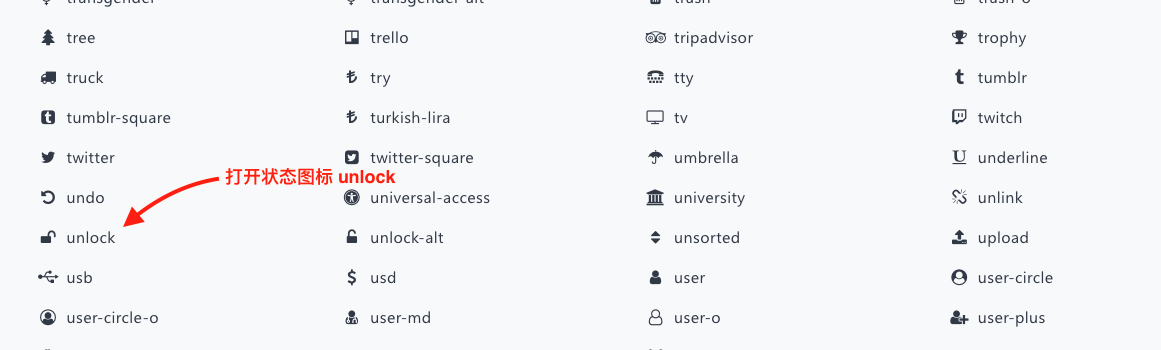
例如,要修改总开关图标 开状态图标改为: , 关状态图标改为:
, 关状态图标改为:
我们先在fa图标库中找到需要修改的图标代码

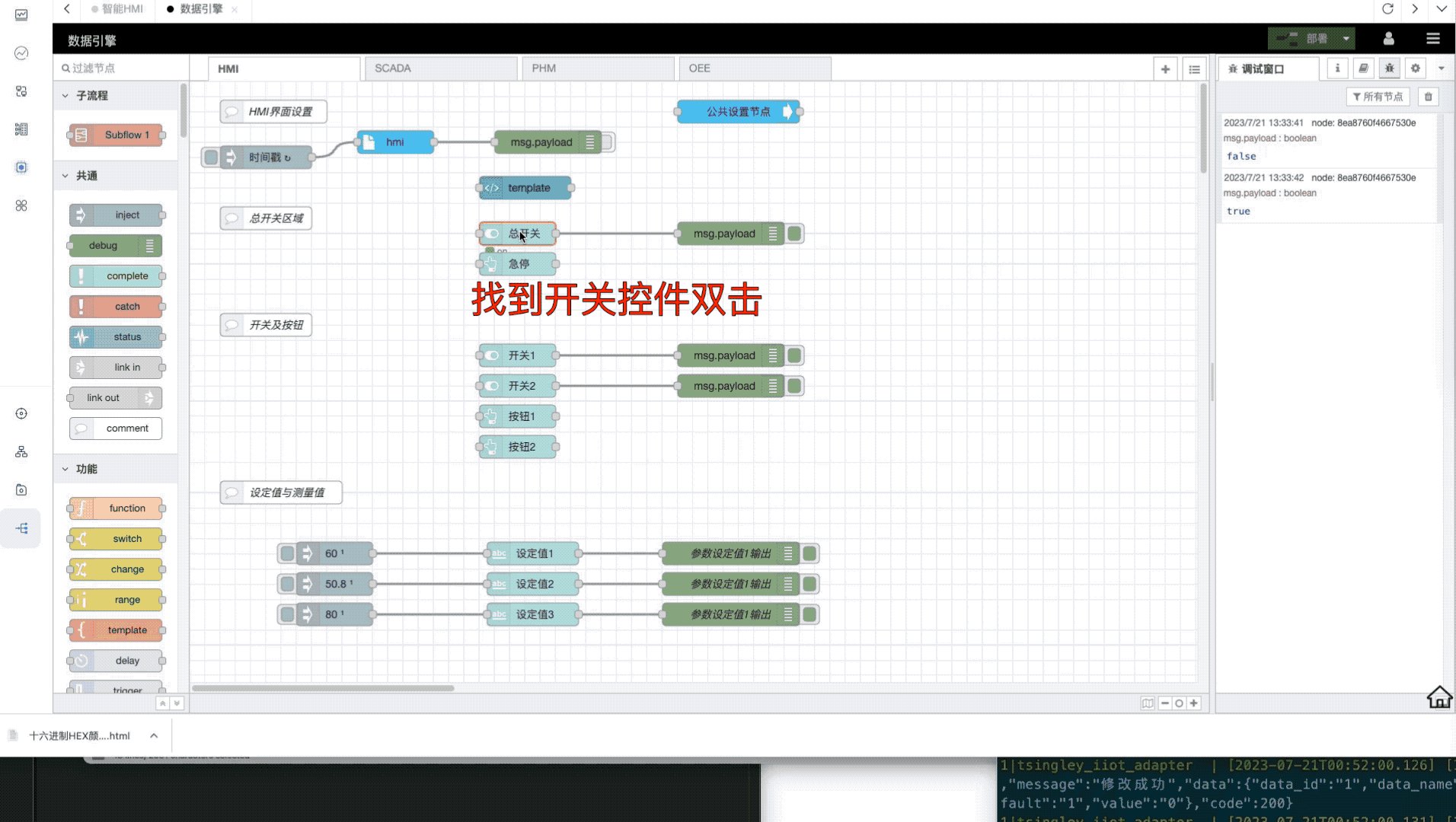
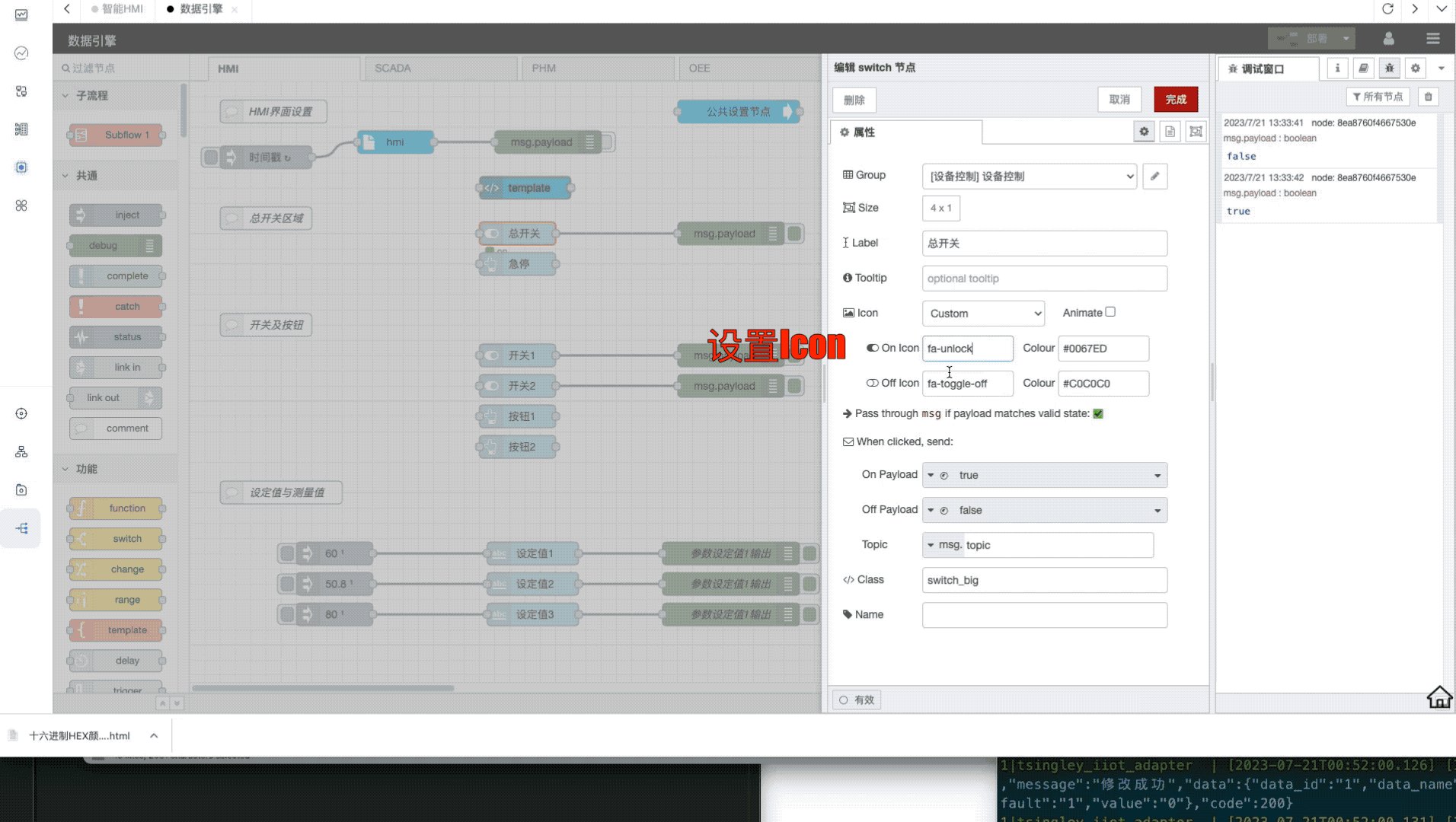
修改开关图标步骤如下:
具体步骤参照下图:

最后,关于图标的颜色colour设置HEX代码请参考:XXXXXX
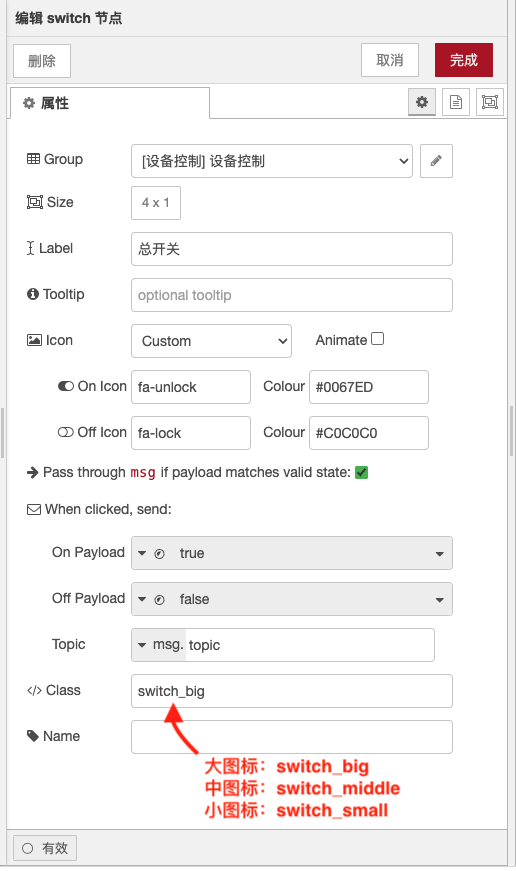
1.3.5.3 修改开关图标的大小
开关图标大小可设置为3种大小: 1.大号 2.中号 3.小号
目前总控开关图标设置为大号,开关1和开关2图标设置为中号。
修改开关图标大小步骤如下:
- 1 在HMI流程中双击开关节点
- 2 找到Class,大号图标对应Class为switch_big,大号图标对应Class为switch_middle,大号图标对应Class为switch_small,设置好Class以后,点击【完成】按钮,点击右上角
按钮 更新流程
- 3 返回HMI页面,点击右上角刷新
按钮 ,刷新页面,查看修改后的效果
1.3.5.4 修改开关的位置
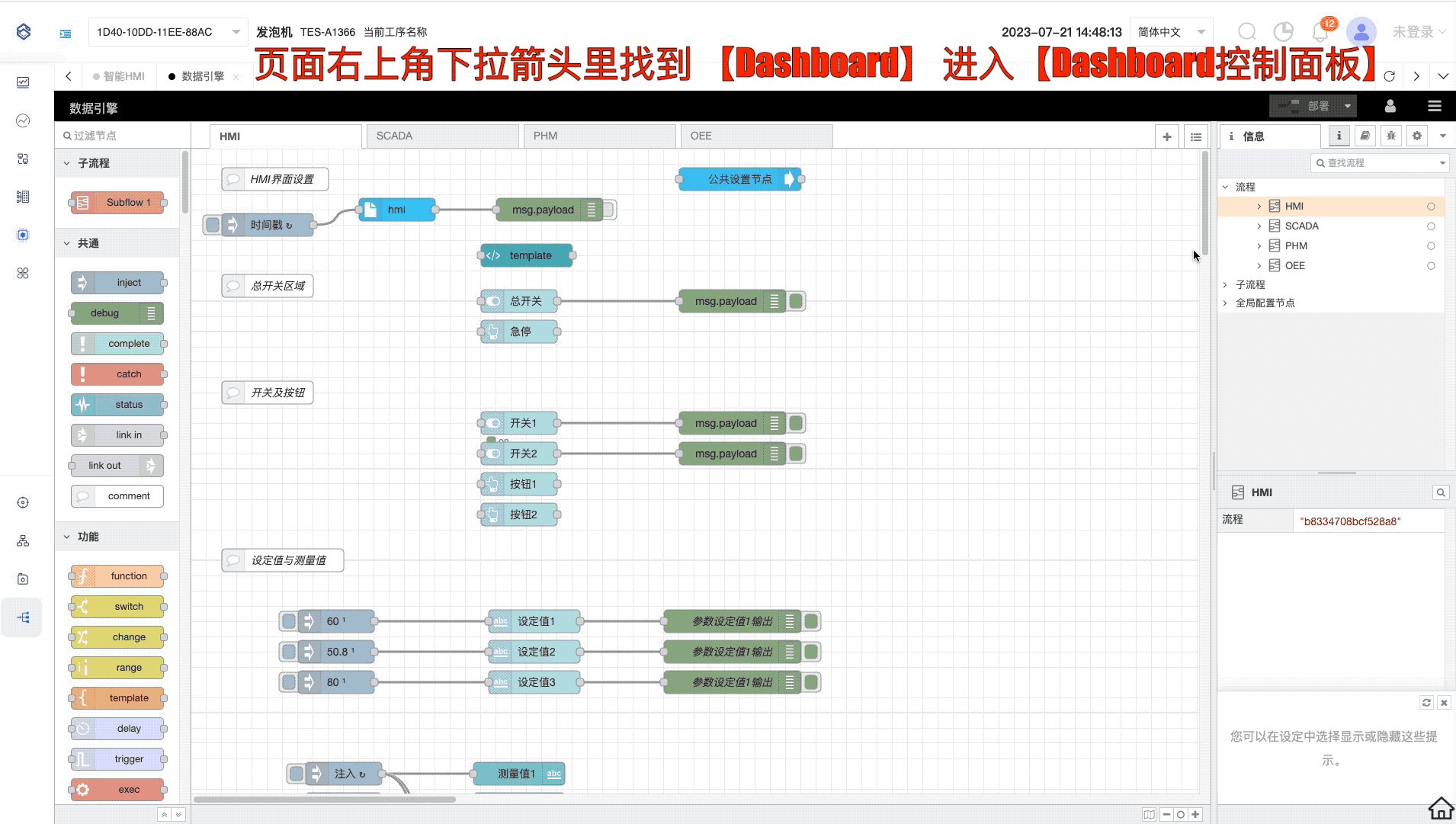
用【数据引擎】流程中的【Dashboard布局管理器】可以修改开关位置,具体操作步骤如下:- 1 在 【工业物联】-【数据引擎】 页面右上角下拉箭头里找到 【Dashboard】 进入 【Dashboard控制面板】
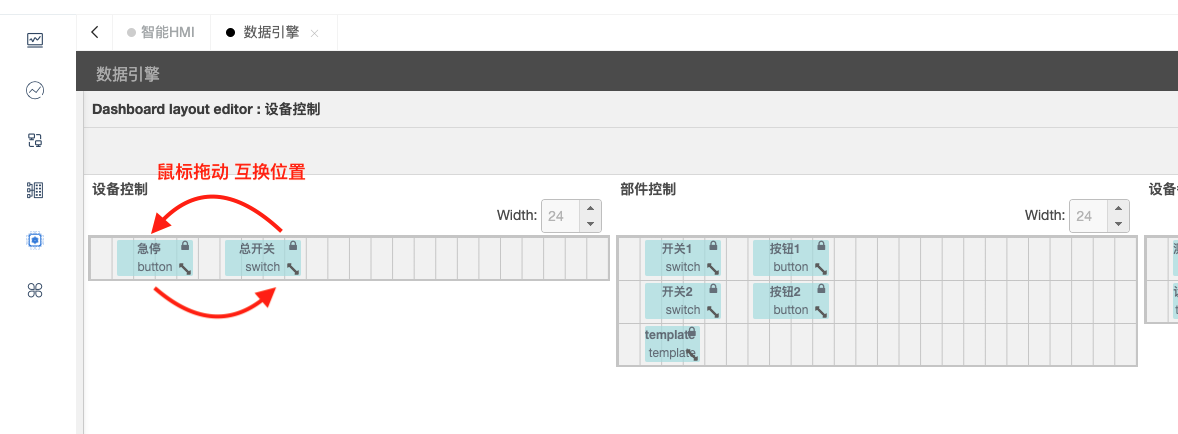
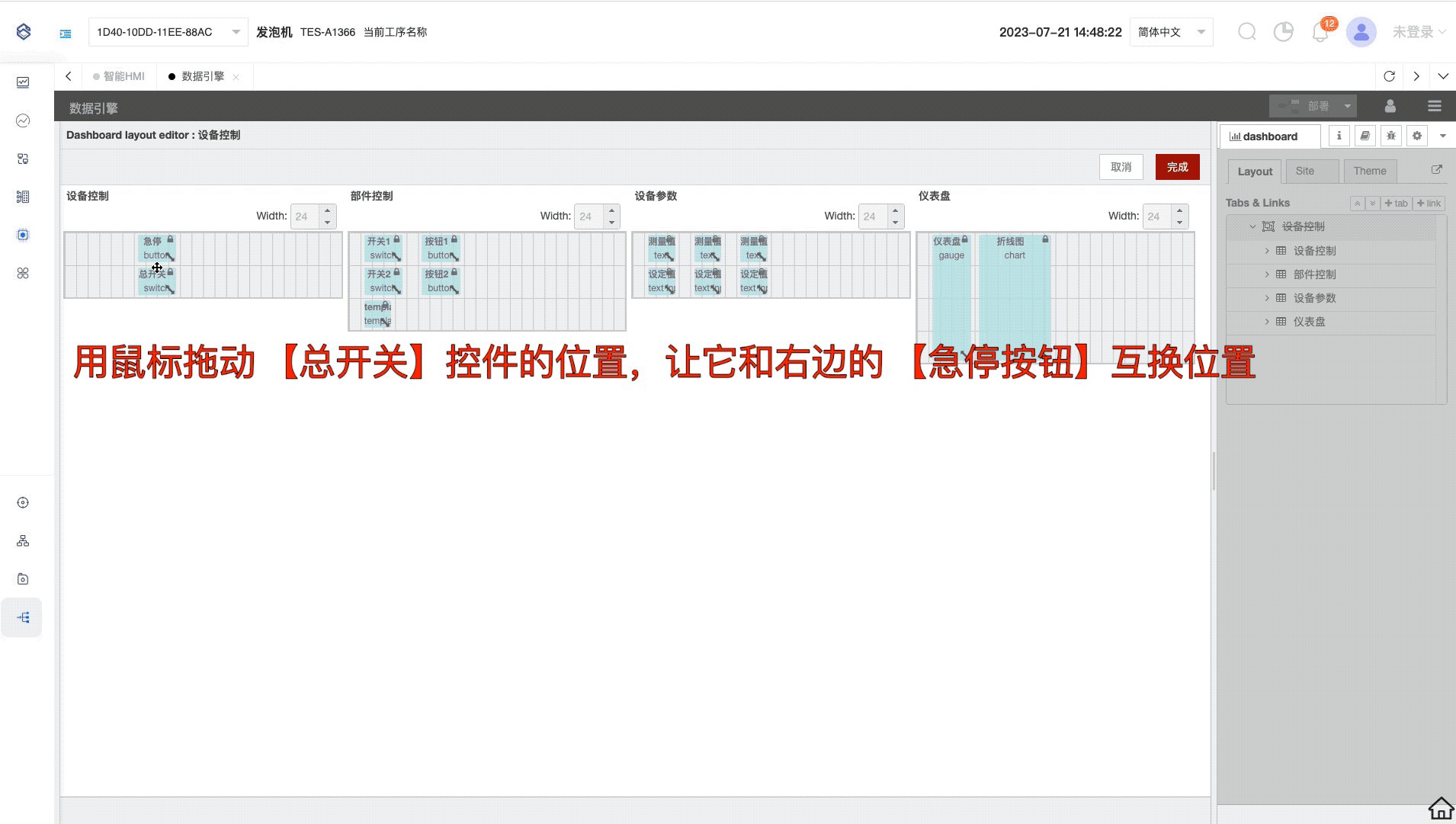
- 2 鼠标放在 【设备控制】 这一行,点击后面的 layout 进入 【Dashboard布局管理器】
- 3 在 【Dashboard布局管理器】中,用鼠标拖动 总开关控件的位置,让它和右边的 急停按钮互换位置,换好以后点击【完成】按钮,点击右上角
按钮 更新流程
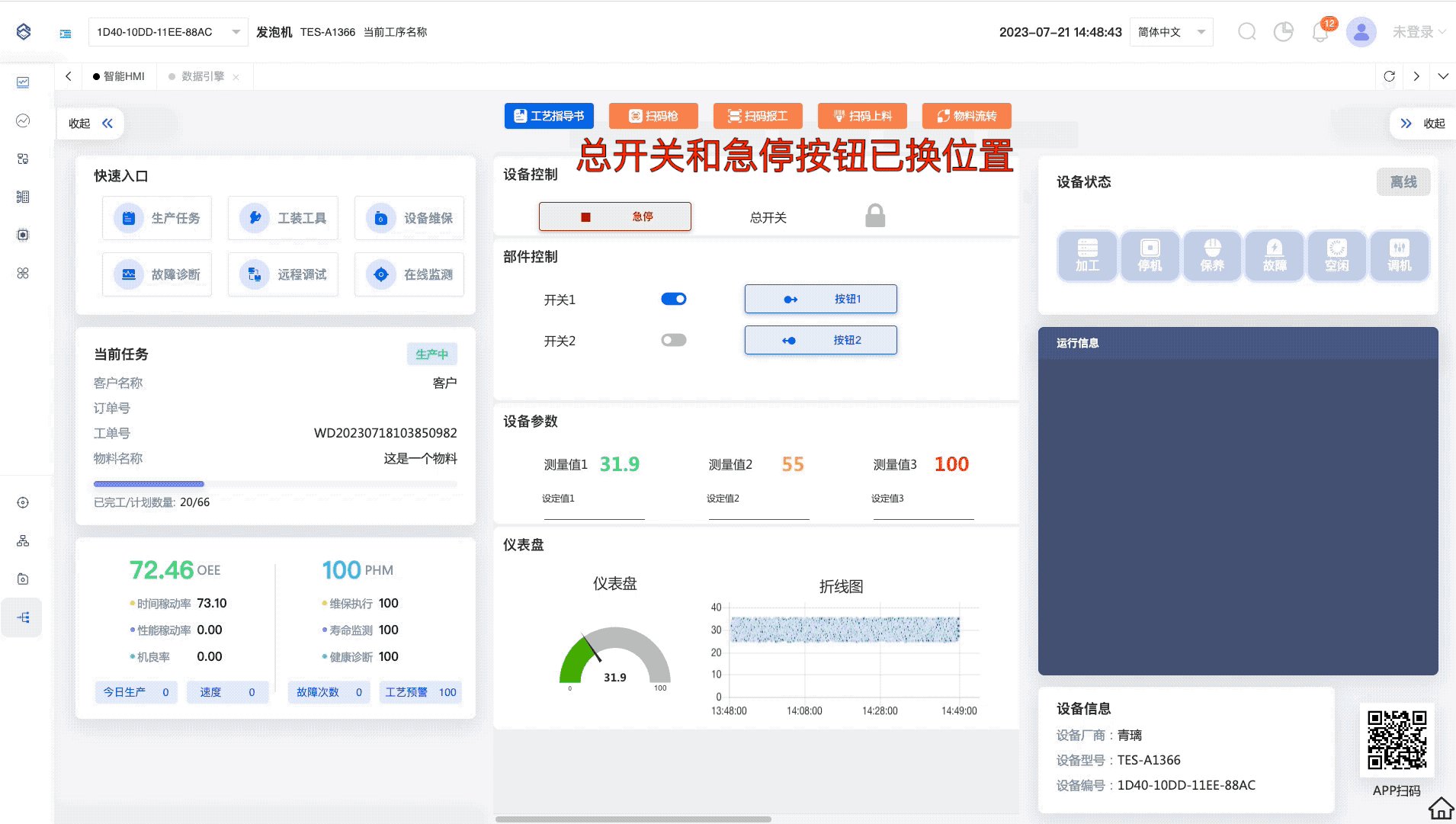
- 4 返回HMI页面,点击右上角刷新
按钮 ,刷新页面,查看修改后的效果